Таблица сравнения шрифтов
29 октября 2009 г.
Этим постом оставлю себе памятку, надоело постоянно искать как стандартные шрифты выглядят.
| Normal style | Bold style |
|---|---|
| Segoe UI, San Francisco, Roboto, Droid Sans, sans-serif | Segoe UI, San Francisco, Roboto, Ubuntu, Droid Sans, sans-serif |
| Arial, Arial, Helvetica, sans-serif | Arial, Arial, Helvetica, sans-serif |
| Arial Black, Arial Black, Gadget, sans-serif | Arial Black, Arial Black, Gadget, sans-serif |
| Comic Sans MS, Comic Sans MS5, cursive | Comic Sans MS, Comic Sans MS5, cursive |
| Courier New, Courier New, Courier6, monospace | Courier New, Courier New, Courier6, monospace |
| Georgia1, Georgia, serif | Georgia1, Georgia, serif |
| Impact, Impact5, Charcoal6, sans-serif | Impact, Impact5, Charcoal6, sans-serif |
| Lucida Console, Monaco5, monospace | Lucida Console, Monaco5, monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode, Lucida Grande, sans-serif |
| Palatino Linotype, Book Antiqua3, Palatino6, serif | Palatino Linotype, Book Antiqua3, Palatino6, serif |
| Tahoma, Geneva, sans-serif | Tahoma, Geneva, sans-serif |
| Times New Roman, Times, serif | Times New Roman, Times, serif |
| Trebuchet MS1, Helvetica, sans-serif | Trebuchet MS1, Helvetica, sans-serif |
| Verdana, Verdana, Geneva, sans-serif | Verdana, Verdana, Geneva, sans-serif |
| Symbol, Symbol (Symbol2, Symbol2) | Symbol, Symbol (Symbol2, Symbol2) |
| Webdings, Webdings (Webdings2, Webdings2) | Webdings, Webdings (Webdings2, Webdings2) |
| Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) | Wingdings, Zapf Dingbats (Wingdings2, Zapf Dingbats2) |
| MS Sans Serif4, Geneva, sans-serif | MS Sans Serif4, Geneva, sans-serif |
| MS Serif4, New York6, serif | MS Serif4, New York6, serif |
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are
also included in the IE font pack (and bundled with other MS applications), so they
are quite common in Windows 98 systems.
2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a
font substitute is used instead (although the Symbol font does work in Opera and the Webdings
works in Safari).
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype
is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won’t
look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point
sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style,
and not with bold or italic styles. Comic Sans MS works in bold but not in italic. Other Mac
browsers seems to emulate properly the styles not provided by the font (thanks to Christian Fecteau for the tip).
6 These fonts are present in Mac OS X only if Classic is
installed.
![]()
Как я написал слова «Вертикальный взлет»
13 мая 2009 г.
Мне время от времени приходится делать небольшие логотипы. Пользоваться каким-то стандартным шрифтом мне не нравится, я всегда предпочитаю рисовать буквы сам. Это на самом деле не очень трудно, не долго (если знать основы построения букв) и при этом появляется полная свобода и уникальность результата.
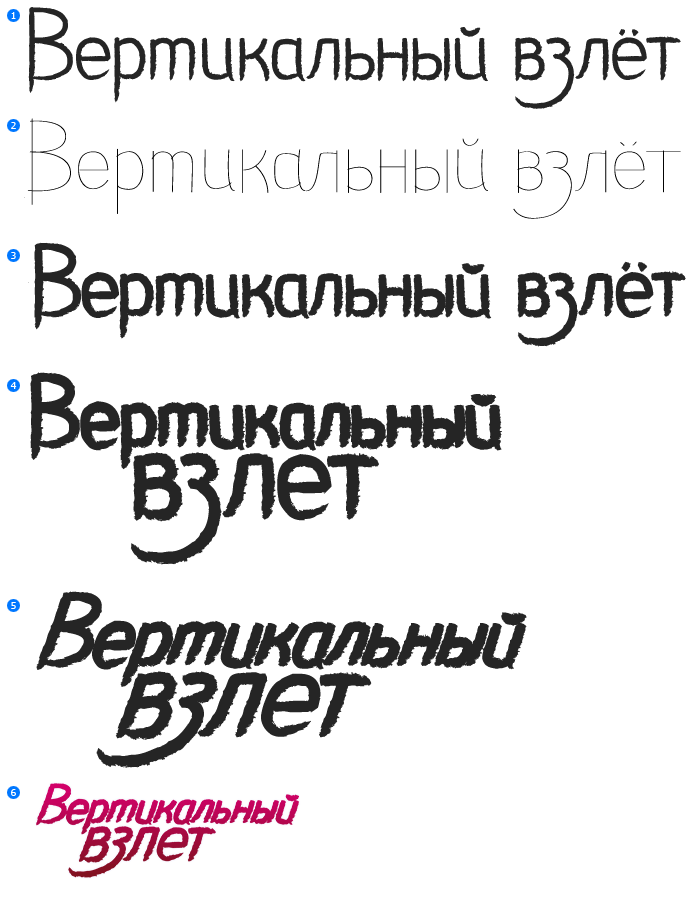
Покажу на примере надписи «Вертикальный взлёт» который понадобилось написать для Подхода. Технология проста, смотрите на картинку:
- Сначала я кисточкой с понравившимся brush в иллюстраторе рисую буквы. Чтобы буквы были ровными и равномерными использую линеечку. Схожие элементы букв, например вертикальные штрихи, надо делать из уже готовых кусков. Это самая трудоемкая часть, все следующие шаги будут видоизменениями этого рисунка в пару кликов.
- Если убрать brush можно увидеть что я нарисовал достаточно ровно, но не очень аккуратно.
- Теперь я подбираю буквам толщину штриха.
- Потом ставлю слова чтобы выглядело поинтереснее. Сделав побольше второе слово буква «з» заиграла с «В». От точек над «ё» пришлось отказаться.
- Наклоняю на 20°, словосочетание динамичное, наклон поможет это подчеркнуть.
- Теперь уменьшаю до нужного на вебе размера, делаю красивым и подравниваю кернинг.

Вообще, если надо написать заголовок — надо писать руками. Выдумать стиль, взять простую технологию и написать.
На результат можно посмотреть на Подходе.



Прокомментировать в Телеграме