Масштаб
23 сентября 2010 г.
Рисую в крупном размере:

Один компьютер сдался, мигрировал за другой.
![]()
Процесс
25 июня 2010 г.

Делаю одну секретную штуку. Это на одном листе всё уместилось.
![]()
Схема Московского Метрополитена
14 мая 2009 г.
Я вчера заметил, что сами знаете почему стала популярна тема схем Московского Метрополитена. Раз встретил в жж, два встретил, потом Бирман у себя в блоге добил.
Что я про это всё думаю. Думаю что никакого новаторства в этой штуке делать нельзя. Особенно это касается видоизменения привычного расположения веток. И второе, использования прописных букв в заголовках.
Ветки двигать нельзя. Несколько миллионов человек к их расположению привыкли. При этом изображать «радиальные» и «кольцевую» радиально и кольцом останется навсегда лучшей идеей.
Писать строчными на этой схеме тоже нельзя. Строчные, как не крути, геометрический меньше чем любая заглавная. Название важнее прочитать из далека чем соблюсти написание с большой буквы. Я не призываю писать КЭПСОМ, надо просто понимать что каждому шрифту свое место, и в этом случае нужен шрифт не для чтения, а такой где все буквы большие и смотрятся рядом без разрядки, например.
Для себя тему переосмысления схемы метро я закрыл в 2004 году нарисовав кольцевую квадратной и сделав пробор радиальным линиям:

Она даже не дорисована. Убедившись что так нарисовать можно я не стал её доделывать.
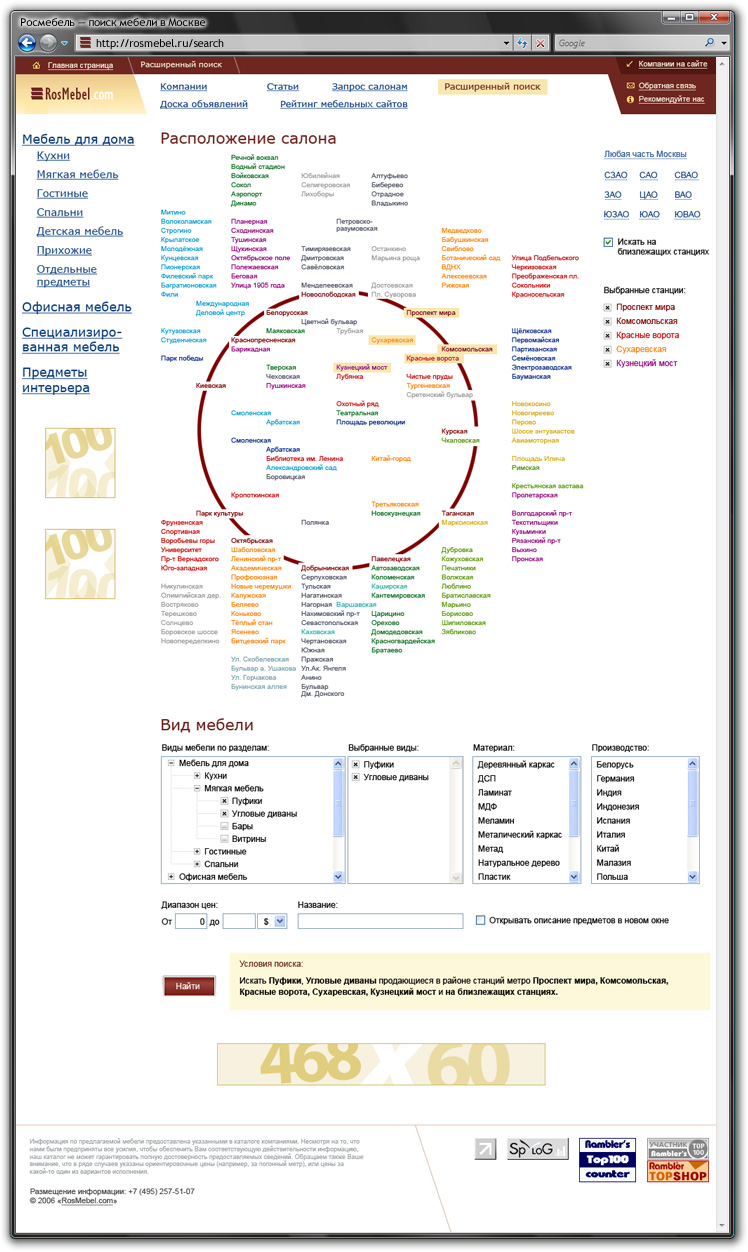
А вот схемой для будущего сайта Росмебели я горжусь. Каждое название станции это ссылка чтобы найти магазины в округе, при этом схема сверстана простой таблицей.

![]()
Как я написал слова «Вертикальный взлет»
13 мая 2009 г.
Мне время от времени приходится делать небольшие логотипы. Пользоваться каким-то стандартным шрифтом мне не нравится, я всегда предпочитаю рисовать буквы сам. Это на самом деле не очень трудно, не долго (если знать основы построения букв) и при этом появляется полная свобода и уникальность результата.
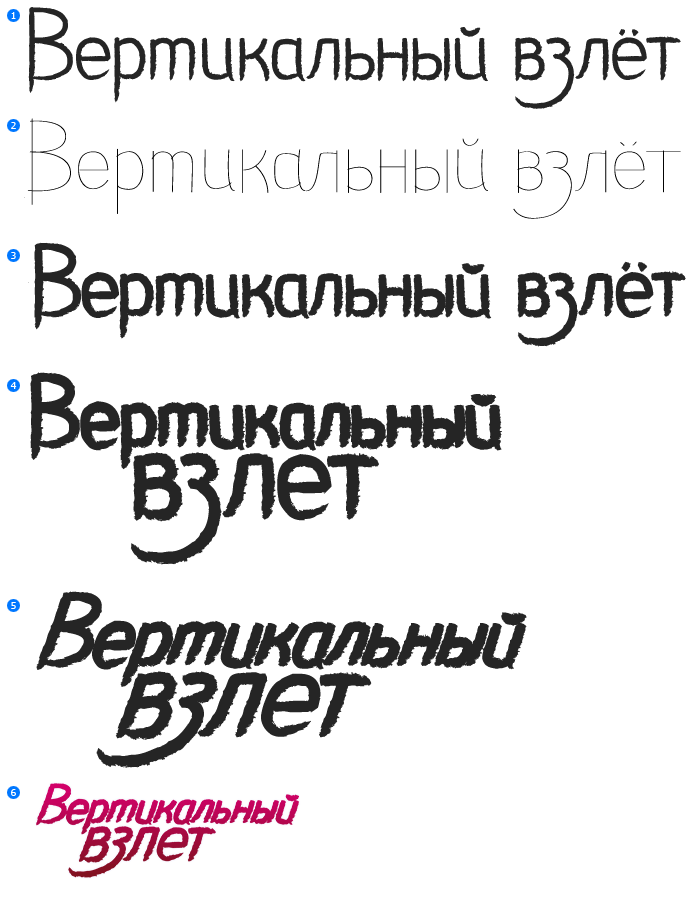
Покажу на примере надписи «Вертикальный взлёт» который понадобилось написать для Подхода. Технология проста, смотрите на картинку:
- Сначала я кисточкой с понравившимся brush в иллюстраторе рисую буквы. Чтобы буквы были ровными и равномерными использую линеечку. Схожие элементы букв, например вертикальные штрихи, надо делать из уже готовых кусков. Это самая трудоемкая часть, все следующие шаги будут видоизменениями этого рисунка в пару кликов.
- Если убрать brush можно увидеть что я нарисовал достаточно ровно, но не очень аккуратно.
- Теперь я подбираю буквам толщину штриха.
- Потом ставлю слова чтобы выглядело поинтереснее. Сделав побольше второе слово буква «з» заиграла с «В». От точек над «ё» пришлось отказаться.
- Наклоняю на 20°, словосочетание динамичное, наклон поможет это подчеркнуть.
- Теперь уменьшаю до нужного на вебе размера, делаю красивым и подравниваю кернинг.

Вообще, если надо написать заголовок — надо писать руками. Выдумать стиль, взять простую технологию и написать.
На результат можно посмотреть на Подходе.

Прокомментировать в Телеграме