Редизайн руки
30 марта 2018 г.
Друзья, 28 июля 2005 в своём ЖЖ я анонсировал Редизайн руки. Для удобства, процитирую тот пост здесь:
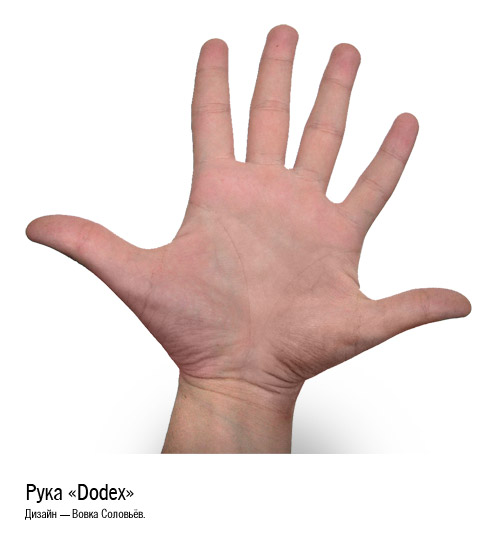
Рука «Dodex», расширяя хватательные возможности пользователя стирает грань между левой и правой рукой. С такой рукой будет трудно случайно уронить телефон, упасть с турника или неудачно обменяться рукопожатиями.
Теперь чтобы показать C и D не обязательно переворачивать руку.
Патенты ожидаются.
С тех пор прошло не мало времени, настал далёкий 2018. Наступил день, когда я, в лучших отечественных традициях, с гордостью представляю вашему вниманию чужой реальный прототип моей прекрасной идеи, созданный дизайнером Дани Клоде как проект «The Third Thumb».
Палец дополнительной реальности работает на двух моторах, распечан на 3D-принтере и управляется по протоколу Bluetooth с помощью ноги.
С другими моими предсказаниями вы можете ознакомиться на моём сайте по тегу «Предсказания».
![]()
Обзор моего предсказания 2007 года про будущее UI в 2017 году.
28 марта 2017 г.
Десять лет назад я сделал запись с предсказаниями путей решения проблем, бывшими в то время камнями преткновения в дизайне. Прошло 10 лет, можно видеть, что по всем пунктам того списка происходит движение.
Для удобства, процитирую ту запись и прокомментирую как выглядят эти элементы сегодня.
Про будущее
2007-05-28 01:09:00
- Поисковая строка в операционной системе, командная строка, поисковая строка в браузере и адресная строка должны стать одним и тем же. Все связанные с этим проблемы языковых команд надо сделать везде одинаково решаемыми.
- Клавиатура — отстой, на ней слишком много кнопок. Мышка/точпад должны решать 80% всех задач. 20% для только для тех, кто собрался набрать текст. Точпад должен перестать быть плоским, по которому надо водить пальцем — отслеживать перемещения можно ala терминвокс, и для обеих рук. Будущее интерфейса за жестами, особенно этого не хватает в операционной системе у мышки.
- Давно пора по-честному отделить программу от оформления в ПО. Ровно также, как на вебе CSS.
- Долой графический дизайн из интерфейсов — вечные папочки-листочки-стрелочки. Надо выработать однозначную пиктографческую систему, которая облагораживается не заменой изображений а сменой скина — стиля линий, цветов и деталей.
- Буквы в шрифтах должны обрести свою сверхформу, в которой обозначены где какие капли и перекладины, какие толщины и изгибы. Чтобы можно было собирать буквы из простых элементов. Соответственно, изготовление шрифта превратится в вырисовывание капель, засечек, штрихов и прочих штук из которых состоят буквы. К совсем декоративным шрифтам, это, понятно, не относится.
- Уже давно пора забыть про растр и перейти во всём на вектор — видеокарты у всех позволяют. Особенно на вебе, с этой вечной резиновой вёрсткой и разными разрешениями экранов мониторов. Измерение в px надо уничтожить, как ересь.
Итак, как эти пункты выглядят сегодня, в 2017 году.
- На консервативных десктопах поисковая строка и адресная строка стали одним и тем же отдельно попарно и в ОС и в браузерах. Движение в сторону сращения ОС и браузера идёт, но медленно. На мобильных устройствах это сращение полостью случилось (на сколько можно говорить о командной строке в мобильном устройстве).
- Все тачпады поддерживают множество различных жестов. Где-то это реализовано на уровне ОС, где то на уровне производителя тачпада. В объём жесты над тачпадом массово не вышли, экспериментальные модели есть. Поскольку большинство ОС обросло поддержкой жестов, мышке перепало несколько новых принципов.
- Программы от оформления не отделились, поскольку сохраняется старый зоопарк средств разработки. Но в зоопарк добавился новый зверь — веб-приложения, в которых оформление отделено от ПО.
- Флэт стиль в паре с Thin шрифтами и естественными общими принципами UI, которые приняли на вооружение все крупные платформы, сделал все интерфейсы похожими, но всё же не одинаковыми. Пиктографическая система очень многообразна, но всё же сформулирована. Кроме того появились метаморфозы. Например, Emoji, стандартизованный набор пиктограмм, которые на разных платформах каждый производитель рисует по своему.
- Не внедрён, но реализован стандарт OpenType Font Variables (OT1.8), в котором появляется интерполяция по заложенным критериям. Таким образом в одном шрифте существует та самая сверхформа и возможность модификации результата, по параметрам, которые предусмотрел заранее автор.
- В особо больных местах появилось и устоялось использование SVG, упаковок иконок в шрифты. Экраны высокой чёткости переосмыслили понятие px, в прежней, неудобной, форме его уже нет. Но глобально и принципиально на вектор так и не перешли. Низкая архитектура по прежнему существует на спрайтах, как самых дешёвых в отображении элементах, при том что мощности железа выросли многократно.
![]()
Бутылка Pepsi из Назад в будущее 2
6 октября 2015 г.
У пепси в этом году рекламный козырь с Назад в будущее 2 — начало фильма происходит в будущем, в 20 октября 2015 года, который вот скоро настанет в реальности. Пепси выпускает лимитированную серию бутылок.
Но, если Найк лажает с кроссовками Nike MAG, которые не умеют застёгиваться сами, по понятным причинам, то у Пепси нет оправдания — могли бы сделать как задумано. В основе конструкции бутылки из фильма должен лежать бокал, а в крышке, с откидывающейся поилкой, должна быть трубка.
Стеклянный бокал хорошо виден в начале фильма, в эпизоде в кафе 80-х.

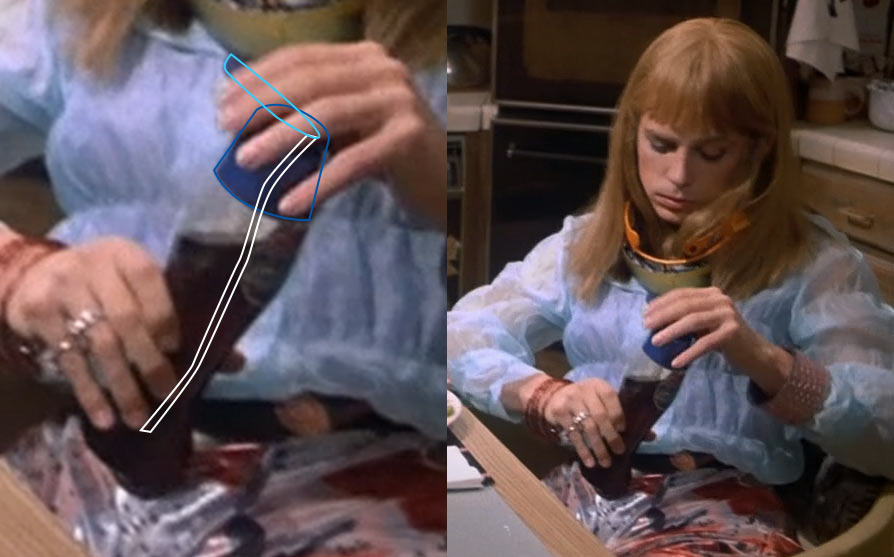
Конструкцию поилки хорошо видно только в динамике, в эпизоде с ужином, сразу после того как ставят пиццу на стол. Вот, на мой взгляд, самый чёткий статичный кадр, по которому видно как бутылка устроена.
Это вовсе не откручивающаяся большая крышка на пластиковой бутылке, как показано в появившейся рекламе. Это бокал на который накручивается крышка-поилка с трубочкой.
Когда-то я ещё писал про логотип Пепси в «будущем».






Прокомментировать в Телеграме