Black Ink растровый редактор с блочным автоматом
2 декабря 2020 г.
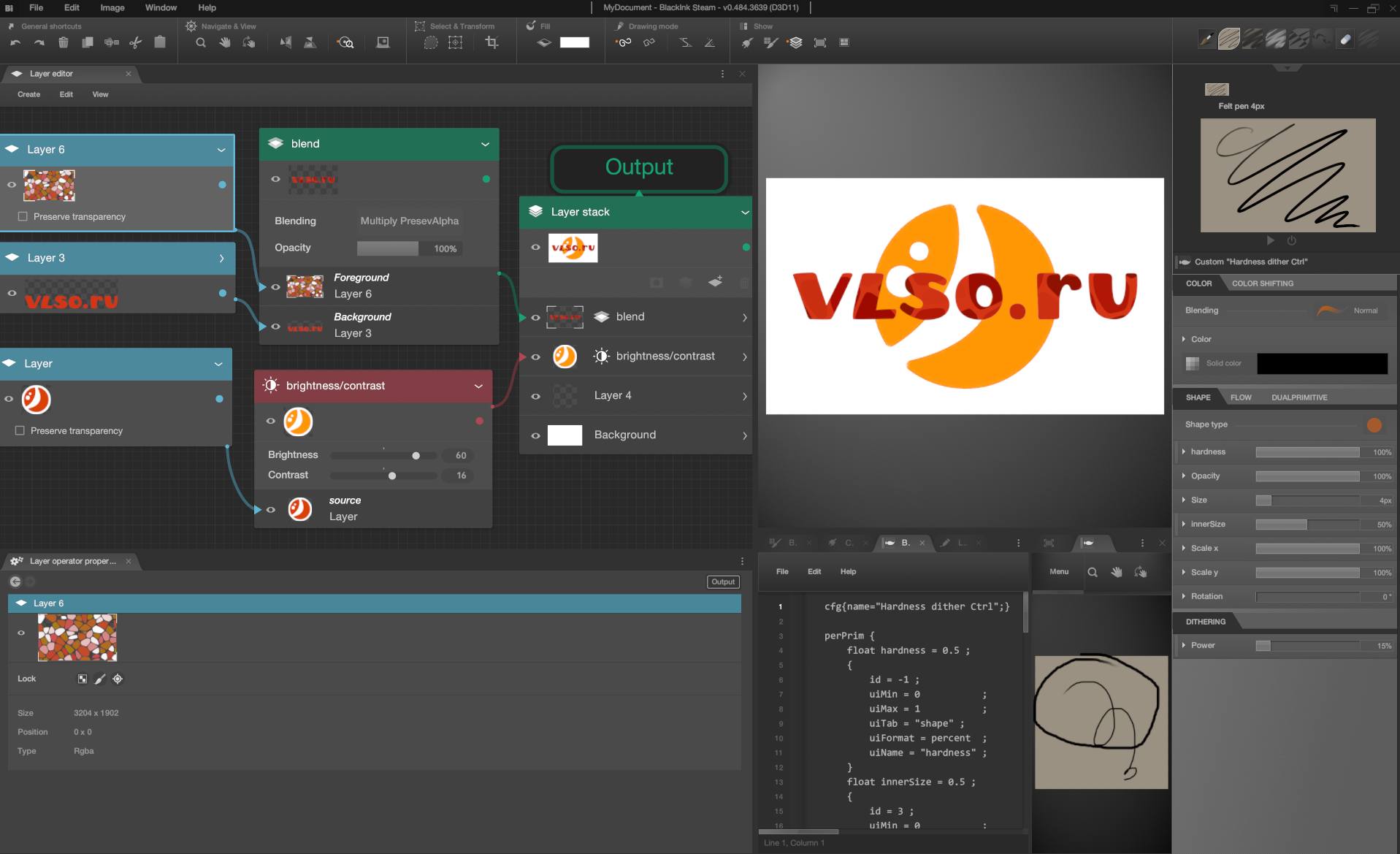
Обнаружил на распродаже в Steam очень любопытную рисовалку Black Ink. Графическая программа с акцентом на собственную цифровую природу. Действия производятся над растровыми слоями, но слои можно пропускать через неразрушающие фильтры, применять стили, и даже писать шейдеры. При этом все инструменты можно выстроить в блочном автомате, это такой инструмент из блоков и линий соединяющих элементов в результат, который хорошо известен и цифровым музыкантам и трехмерщикам и визуальным программистам. И вот теперь есть серьезная программа с блочным автоматом. Да, это не новинка, есть множество графических генераторов с автоматами, большинство для генерации текстур. Но вот соединение с обычным рисованием руками настраиваемыми кисточками это самый серьезный из известных мне. Это фотошоп в мире генераторов.
Кстати, Фотошоп до версии CS5 поддерживал удивительный по силе плагин-инструмент Pixel Bender, но к CS6 всю поддержку плагинов манипулирования графикой отпилили, видимо из политических соображений, чтобы не дать расти рынку плагинов Фотошопа отдельно от только создавшегося Creative Cloud.
Black Ink работает на GPU под Direct X, имеет очень плавный интерфейс, не встретил ни одного мимолётного фриза пока тестировал. Буду осваивать, на официальном канале есть набор уроков, вот он.
![]()
Ron Gilbert выложил на Github игру Delores Dev
30 мая 2020 г.
Рон Гильберт, автор игры Thimbleweed Park и движка SCUMM (на котором он ранее сделал Maniac Mansion и The Secret of Monkey Island), выложил в свободный доступ на Github игру Delores. https://github.com/grumpygamer/DeloresDev. Игра появилась пока он переписывал движок для квестов, используя не пригодившуюся графику от Тамблвид парка.
Рон опубликовал забавный пост об этом у себя на странице https://grumpygamer.com/delores_dev
Что это значит? Как минимум, что в ближайший год в Германии, страна с огромной аудиторией любителей адвенчур, на основе графики, которая присутствует в выложенной сборке, появится несколько фанатских игр. Я вот с большим удовольствием собрал коллаж.
Очень люблю это всё, ранее я записывал прохождение Thimbleweed Park и писал о лекции пикселартиста Марка Феррари https://vovkasolovev.ru/blog/mark-ferrari/
![]()
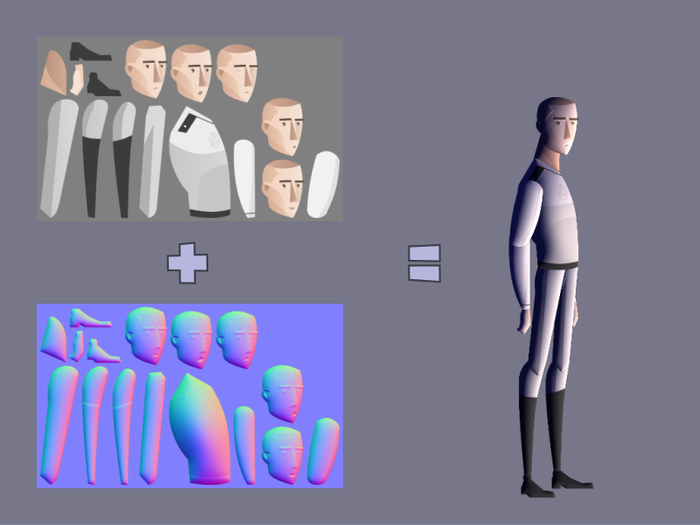
Карта освещения для 2D спрайтов и изображений
25 мая 2020 г.
Чтобы в 3D окружении текстуры выглядели более выпукло, они реагируют на освещение используя Normal map. Это такая дополнительная карта-текстура, пиксели которой сообщают об вымышленном угле наклона отражения света от текстуры. Такой приём используют не только в 3D но и в 2D играх на спрайтах.

Чтобы упростить создание таких карт даже есть несколько инструментов, например, Laigter, Sprite Lamp, Sprite DLight. Вот, например, наглядное видео про генератор Sprite Dlight, который автоматически по спрайту создаёт такую карту, поскольку информации в спрайте обычно достаточно: придается общая выпуклость всему спрайту по контуру непрозрачности, и, дополнительно, выявляется и накладывается объём у деталей, исходя из контрастной информации соседних пикселей.
И вот недавно появилась публикация о продвинутом инструменте для изменения освещения на основе любой 2D информации. На основе имеющегося рисунка составляется представление об освещении, и, затем, появляется возможность отделить цвет от освещения и поменять источник освещения на изображении.
Это означает, что через какое-то время следует ждать инструмент и для исправления и для автоматического рисования освещения. Разумеется, эти инструменты не заменят рисование света и теней руками, но серьёзно сократят время потраченное на рутинную работу по поиску подходящего освещения и созданию наброска, что облегчит значительную часть работы.
Вот инструкция как имеющуюся карту нормалей можно использовать в 2D графике.





Прокомментировать в Телеграме