Сделал tiny-ремейк своей игры на PuzzleScript
8 января 2024 г.
Случайно обнаружил замечательный движок PuzzleScript и за вечер сделал ремейк своей игры-головоломки, которую делал давным-давно.
Поиграйте:
https://www.puzzlescript.net/play.html?p=82a11696801f5375f3fb383867c20848
Если интересно разобраться — под плеером с игрой ссылка на редактор кода этой игры.
Оригинальная игра называется Vampire’s Gold Logic Puzzle, в ней 100 уровней, вот ссылка:
https://play.google.com/store/apps/details?id=ru.podhod.vampire.
Буду рад, если вы поиграете в мою игру!
![]()
Дизайн системы UI в Figma
14 декабря 2023 г.
Сегодня нет никакого смысла с нуля создавать стили для типовых интерфейсов, кроме случая когда это является самим предметом вашей работы. В Figma в полном доступе есть сотни готовых решений. В каждую дизайн систему UI вложено сотни часов труда, и лучше сперва потратить свои несколько часов на изучение готовых решений, в поисках подходящего, чем окунаться с головой в создание своего.
Если вы про дизайн-системы ничего не знаете — начните изучение вопроса с этих библиотек дизайнов интерфейсов доступных в Фигме или просто используйте их:
Bootstrap 5 https://www.figma.com/community/file/1044316192441037087
United UI https://www.figma.com/community/file/1020079203222518115
Tailwind CSS UI https://www.figma.com/community/file/768809027799962739
Medusa UI https://www.figma.com/community/file/1278648465968635936
![]()
Рисую мерч к Halloween на iPad. Как сделать картинку для сувениров
29 октября 2023 г.
Сделал видео, в котором показываю на простом примере, как сделать иллюстрацию для мерча, для печати сувенирной футболки и кружки. Рассказываю про процесс. Использую iPad с Procreate.
https://youtu.be/r8WDgh_-Kyc?si=1q3ZgBwDTZltecLH?sub_confirmation=1
![]()
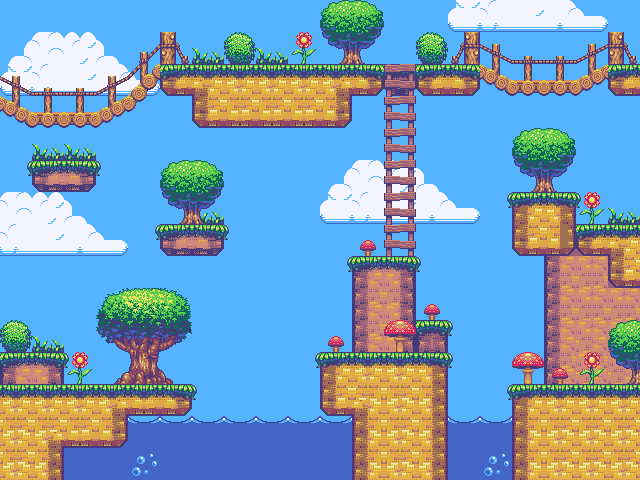
Создание tileset спрайта из тайлов для карты в 2D игре
17 апреля 2023 г.
Сколько надо кусочков платформы нарисовать для аркадной 2D игры? Какие комбинации и сочетания плиток бывают и как можно упростить их создание? Заинтересовался этими вопросами и обнаружил за ними науку.  Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Кратко. Математик Ван Хао описал законы для плитки на плоскости по разным правилам, связал с машиной Тюринга и всё систематизировал. Вот заумная статья про систематизацию тайлов: https://www.boristhebrave.com/2021/11/14/classification-of-tilesets/ Квадратные тайлы можно придумывать по разным правилам. Основные это — учитывать только соединение сторон (4), или соединение углов (4), или и сторон и углов (8). В современном мире это знание применяют дизайнеры текстур — тайлингом решается всё, от обоев с цветочками до кельтских узоров. И применяют создатели 2D игр, чтобы уметь рисовать по клеточкам землю в море или землю висящую в воздухе, в зависимости от того какую двухмерную игру они делают.
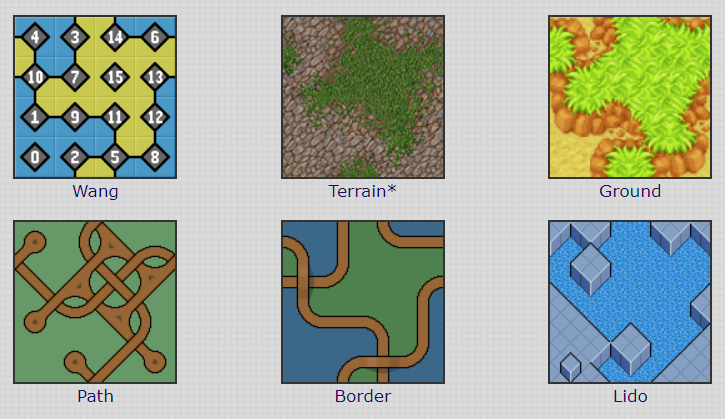
В качестве простого примера, вот варианты спрайтов из 16 видов плитки со всеми вариантами двуцветных углов. Тайлы собраны в спрайт как один остров, что удобно при разработке, чтобы видеть, как изображения состыкуются.
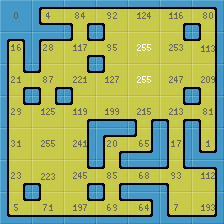
Самая важное знание: что для того, чтобы учитывать и углы и стороны, потребуется придумать 47 видов тайлов. 47 плиточек можно расположить в один спрайт в квадрат 7×7=49 (2 лишних) или в 8×6=48 (1 лишняя) или в 12×4=48 (1 лишняя). Вот примеры как 47 плиток собрать в один спрайт, чтобы было удобно наблюдать соединения:
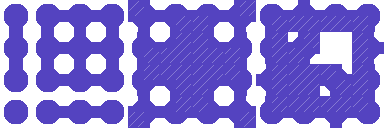
Кроме того, сформировался опыт, как имея 5 тайлов разрезать каждый на 4 кусочка и собрать их в 47 комбинаций. То есть из такой картинки:
Автоматически сгенерировать вот такой стандартный шаблон 12×4:
Такую текстуру стало принято использовать в 2D игровых движках, поскольку она наглядна, как палитра, например, для создания уровней в играх-платформерах или для создания лабиринтов в RPG с видом сверху вниз.
![]()
Adobe добавит искуственный интелект в свои программы
29 ноября 2022 г.
В блоге Adobe написали, что работают над добавлением искуственный интелект в Photoshop, Express и Lightroom.
https://blog.adobe.com/en/publish/2022/10/18/bringing-next-wave-ai-creative-cloud
В постановочное видео с Photoshop показано словно, пользователь вводит текстовое описание к выделенной области, добавляет изображение совы поверх фотографии, перемещает внедренный элемент, который подстраиватеся под фотографию ниже:
В примере с Adobe Express показано, как набранный определенным шрифтом текст стилизуется по текстовому описанию.
В примере с Lightroom представлено как можно было бы менять на фотографиях небо, осещение и допридумывать изображение за краями кадра.
Безусловно крутые нововведения, облегчат и расширят возможности простым и продвинутым пользователям.
Это не что-то новое, можно говорить что в небольшой мере ИИ уже есть в продукции Адобе. Например, Фотошоп давно умеет додумывать изображение, стирать неужное. Фильтры Лайтрум не просто математические обработчики внесенных параметров, они учитывают содержание изображения.
Мне бы хотелось чтобы ИИ добрался до InDesign, программе цифровой вёрстки печатных материалов. В ней очень многое надо делать руками, хотя в мире уже выпущенно гигантское колличество газет, журналов, книг, буклетов и листовок. На этой базе можно было бы сделать с помощью ИИ автогенерацию как шаблонов так и готовых для печати макетов — предоставь свой контент, а ИИ сгенерирует для тебя вёрстку в любом стиле. Было бы здорово!





Прокомментировать в Телеграме