Создание tileset спрайта из тайлов для карты в 2D игре
17 апреля 2023 г.
Сколько надо кусочков платформы нарисовать для аркадной 2D игры? Какие комбинации и сочетания плиток бывают и как можно упростить их создание? Заинтересовался этими вопросами и обнаружил за ними науку.  Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
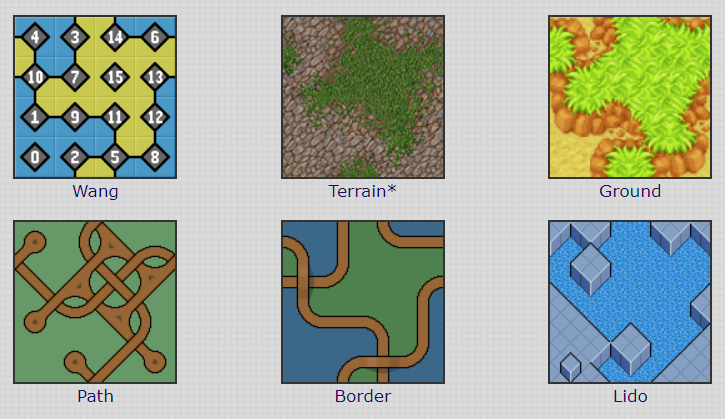
Кратко. Математик Ван Хао описал законы для плитки на плоскости по разным правилам, связал с машиной Тюринга и всё систематизировал. Вот заумная статья про систематизацию тайлов: https://www.boristhebrave.com/2021/11/14/classification-of-tilesets/ Квадратные тайлы можно придумывать по разным правилам. Основные это — учитывать только соединение сторон (4), или соединение углов (4), или и сторон и углов (8). В современном мире это знание применяют дизайнеры текстур — тайлингом решается всё, от обоев с цветочками до кельтских узоров. И применяют создатели 2D игр, чтобы уметь рисовать по клеточкам землю в море или землю висящую в воздухе, в зависимости от того какую двухмерную игру они делают.
В качестве простого примера, вот варианты спрайтов из 16 видов плитки со всеми вариантами двуцветных углов. Тайлы собраны в спрайт как один остров, что удобно при разработке, чтобы видеть, как изображения состыкуются.
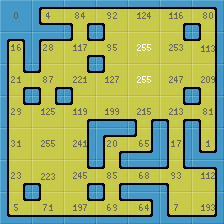
Самая важное знание: что для того, чтобы учитывать и углы и стороны, потребуется придумать 47 видов тайлов. 47 плиточек можно расположить в один спрайт в квадрат 7×7=49 (2 лишних) или в 8×6=48 (1 лишняя) или в 12×4=48 (1 лишняя). Вот примеры как 47 плиток собрать в один спрайт, чтобы было удобно наблюдать соединения:
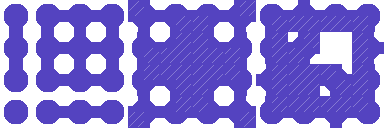
Кроме того, сформировался опыт, как имея 5 тайлов разрезать каждый на 4 кусочка и собрать их в 47 комбинаций. То есть из такой картинки:
Автоматически сгенерировать вот такой стандартный шаблон 12×4:
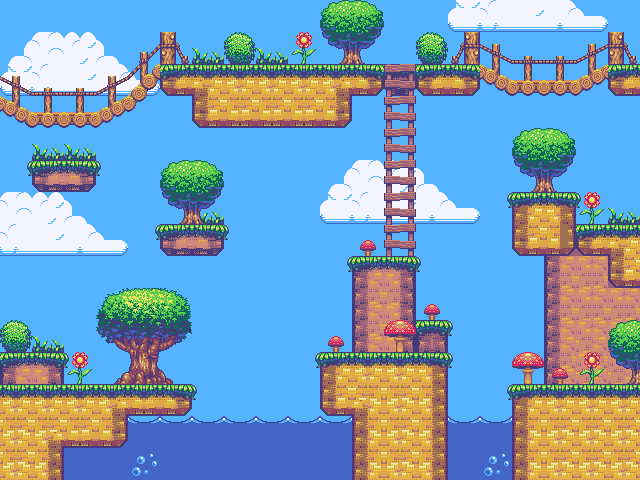
Такую текстуру стало принято использовать в 2D игровых движках, поскольку она наглядна, как палитра, например, для создания уровней в играх-платформерах или для создания лабиринтов в RPG с видом сверху вниз.
![]()
Craig S. Kaplan
28 августа 2017 г.
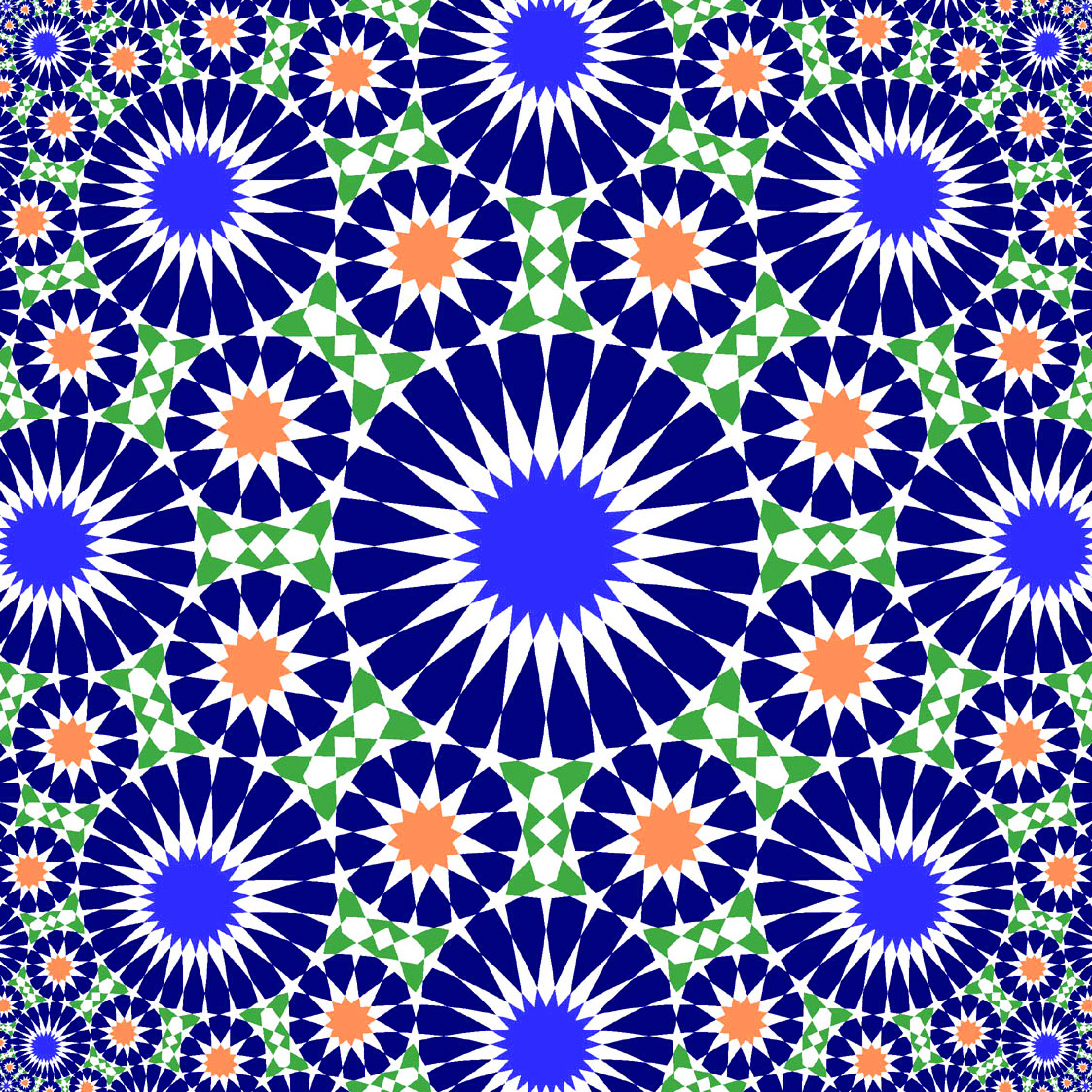
Прекрасная наглядная лекция Крейга Каплана об исламских узорах.
Оказывается в общем случае эти узоры образованы путём рисования двух линий, до пересечения с другими такими же, из середин сторон многоугольников, заполняющих плоскость каким-либо повторяющимся узором. Т.е. узор определяется всего лишь видом заполнения плоскости многоугольниками и правилом для рисования линий через их стороны.
В лекции Крейг наглядно показывает это всё в программе, и всё становится очень понятно. У Craig S. Kaplan есть сайт и страница на сайте University of Waterloo. На личном сайте есть раздел с программами но конкретно этой программы для рисования там нет, есть реализация его алгоритма. На сайте университета есть раздел с проектами, отмечу Эшеризатор, Эшеропревращатор и, конечно, Звёздогенератор, в котором для рисования арабских узоров советуют пользоваться Arabeske Studio.

![]()
Юрган Мейер: аттракторы, фракталы, паркет
13 февраля 2017 г.
Jürgen Meier ведёт сайт на немецком про интересную мне математику: аттракторы, фракталы, паркет. Сайт, по сути, справочник-учебник. Всё c примерами в плагинах к Cinema 4D. Сайт старый, ведётся как HTML-сайт в iframe, неудобный, но если все ссылки протыкать — обнаружите массу информации. И главное, очень много примеров кодом, всё можно скачать и изучить: самые важные разделы Tutorials и Plugins.
Любопытно, что область математической визуализации практически не тронута качественными декоративными художниками, которые бы делали не безвкусные поделки (что в основном получается у самих математиков), а сложные приятные вещи на математической основе.
![]()
Deep dream для рисования
3 ноября 2016 г.
Гугл открыл ящик Пандоры опубликовал исследование о распознавании образов — поиске того чего нет на картинках по библиотеке изображений. Возможно, это станет ключевым инструментом для художников будущего и вот почему.
Самая первое и простое применение Deep Dream это преобразование картинок: программа находит элементы похожие на ей знакомые, и подставляет эти элементы в изображение.
 |  |
Существующую библиотеку, по которой это делается, назвали Puppyslug, за то что в её заложенных образах много млекопитающих и моллюсков, что приводит к тому что получаются картинки, которые напоминают щеночков и улиток. В восприятии человеком изображения имеют достаточно отталкивающий визуальный результат.
А уж видео с покадровым преобразованием DeepDream нельзя развидеть от слова совсем.
Видео с трекингом и сохранением найденных образов выглядит намного приятнее. (Представьте такое встроить в VR).
Ссылки на Гитхаб: Оригинальный DeepDream образ машины и библиотека для видео.
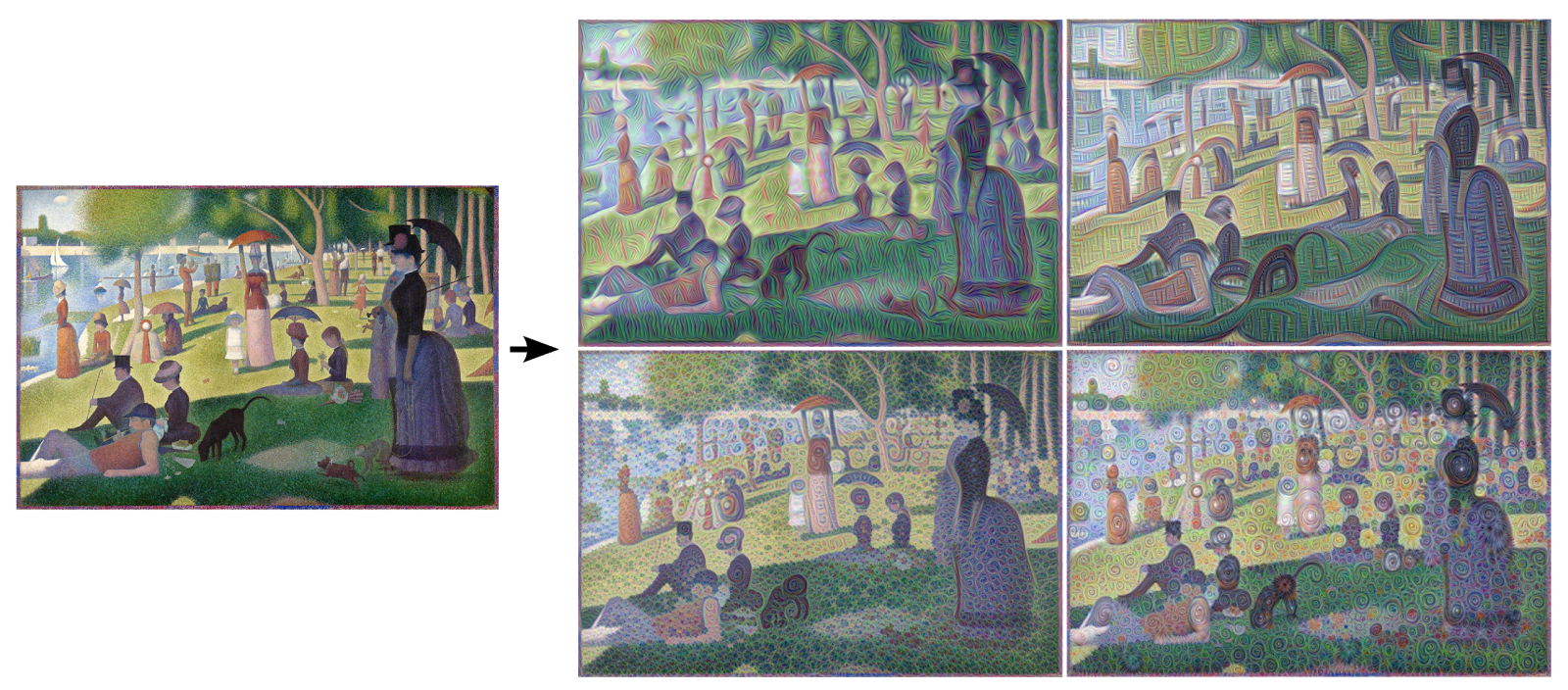
В исследовании Гугла приводится пример использования — стилистическое преобразование одного изображения в другое.

Первой успешной публичной реализацией такой идеи оказалось приложение Prisma. Она делает преобразования изображения у себя на сервере, а само приложение только интерфейс загрузчика и выбиралка существующих стилей.

Самое же интересное направление, то что могло бы реально облегчить порог входа, повысить качество и скорость стилизации изображений, это полуавтоматический контроль результата. Если полностью полагаться на автомат, то часто теряется целостность объектов. Программа хоть и подставляет точно, но не мыслит о целостности образа и сущности изображения — смысл при автоматическом преобразовании может сильно измениться, например, от очень тёмной тени, которая будет выглядеть как объект.
До этого руками что-то такое подобное можно было сделать в Photoshop. Там существуют Content-Aware преобразования, метод, который пытается сохранить и дополнить существующие детали картинки их копиями.

А теперь появилось и первое удачное применение принципа такого автоматического помощника это NeuralDoodle.
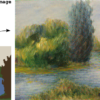
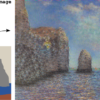
На видео, по модели картин Клода Моне программа заполняет простые области стилистически подходящими элементами.
Мечтаю, что вот уже скоро, к типичным инструментам художника-иллюстратора, клипарту, кистям и текстурам, добавится подборки для автоматической стилизации, которые избавят от основной рисовальной рутины, штриховки, размазывании и пачкании — деталям, от которых радуется глаз, но которые совсем не интересно делать на потоке.
Такое направление можно развить и дальше — на основе изображения генерировать и трёхмерную модель высот.
Только представьте: делаете простейший скетч, после чего автоматически дополняете его цветными деталями, превращаете в объёмную модель, печатаете и вот у вас готовая картина, которую сложно назвать поделкой.
![]()
Паттерн в Fireworks
19 февраля 2014 г.
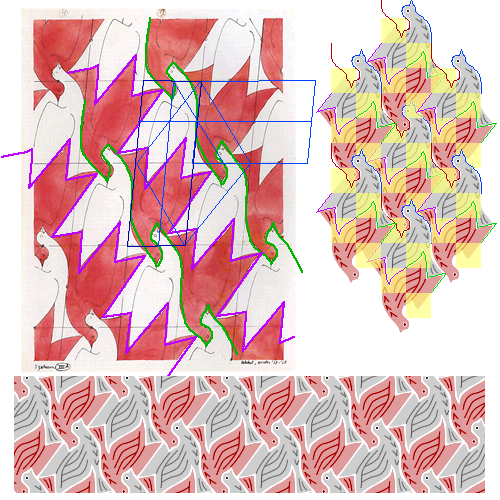
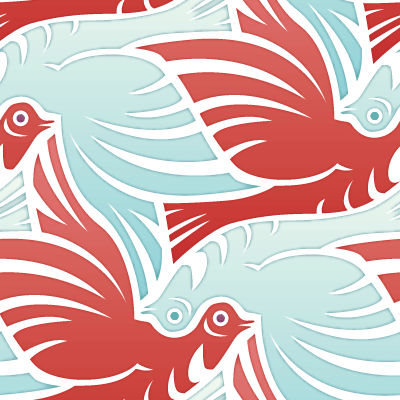
Нашёл воркфлоу в Фаерфоксе для того чтобы делать эшеровские паттерны, так чтобы фигура получалась самокопированием.
- Создать символ, в котором нарисовать клетки симметрии.
- Размножить символ, чтобы следить за стыковкой.
- Нарисовать в символе по клеткам 2 определяющие линии (в примере: синяя голова и малиновый хвост в двух прозрачных клетках).
- Скопировать и отзеркалить их (красная голова и в жёлтые клетки), чтобы получился черновой контур.
- Ограничиваясь контуром вписать в него картинку.
- Сделать картинку объектом.
- Скопировать, отзеркалить, раскрасить объект, чтобы заполнить незаполненное в черновом контуре.

Иллюстратор такого не позволил — в нём нельзя а) править в паттернах символы; б) обводка и клипинг маск на объекте в символе меняет ширину символа снаружи.
Результат:







Прокомментировать в Телеграме