WordPress Elementor Crocoblock
27 мая 2024 г.
Всем веб-девам рекомендую плагин CrocoBlock JetEngine:
https://crocoblock.com/plugins/jetengine/?ref=507
Это движок для кастомных типов записей (CPT) и их использованию. Имеет больше возможностей и лучше чем ACF, Toolset или Pods. По простому, это движок, который раскрепощает WP-блог в WP-любой-сайт.
Связкой WP+Elementor+JetEngine я несколько различных сайтов доводил от нуля до релиза в кратчайший срок, для проектов, которые сперва начинались на OpenCart, Drupal, на Django или Yii. Запуски новых проектов надо делать на чём-то более простом, и это в большинстве случаев это оказывается WordPress.
Браться делать на фреймоврке сразу — это изобретать велосипед. И это совершенно не облегчает основную работу — делать красивую верстку и впечатляющий дизайн, что обязательно нужно на старте для привлечения. На фреймворк надо переходить когда вы осознали архитектуру и что WP перестал устраивать.
Также, вместо того чтобы выбирать Tilda я всем рекомендую выбрать WordPress с плагинами Elementor и JetEngine.
Из Тильды через год вы захотите вылезти, потому что почувствуете её потолок и потому что там примитивная CMS за ощутимую стоимость. Но окажетесь в западне миграции контента.
У Crocoblock огромное коммунити на гитхабе (Pro) и на фэйсбуке (казуал), и большой зоопарк сопутствующих плагинов, которые все друг с другом дружат. Тут я об том чуть подробнее расписал: https://podhod.ru/blog/crocoblock
WordPress база
Иногда говорят что WordPress медленный. В WP из коробки нет кэширования, только блог-минимум. Поставьте один любой плагин:
- WP Super Cache
- WP Fastest Cache
- W3 Total Cache
они все примерно одинаковые.
- А лучше всего LightSpeed Cache в связке c сервером LightSpeed на VPS.
Ещё иногда говорят что WordPress не безопасный. Это просто неправда из мира обычных пользователей: движок популярный и неумелых установок, которые имеют проблемы больше. Просто поставьте один любой плагин:
- Wordfence Security
- All-In-One Security (AIOS)
- Jetpack (я не использую за излишние функции)
- Solid Security Basic — самый удачный на мой взгляд.
В чём вундерваффе?
Управлять контентом и SEO умеют многие CMS.
Делать красивые страницы из блоков и анимации умеют многие конструкторы сайтов.
Создавать и выводить данные умеют все фреймворки.
Но только у WP с Elementor и Crocoblock есть все эти возможности в единой среде.
Продвинутое применение
С Elementor не нужна Figma для прототипирования. Собирать страницы можно сразу в конструкторе из реальных блоков и слайдеров, с переменными цветами, правилами шрифтов, мобильными версиями и пр. То есть аналогичная простота, но на одно звено в пайплайне создания меньше — на превращение рисованного макета в вёрстку. То есть можно сразу всё кликать, реализовывать гипотезы, легко переделывать, и будут видны все проблемы на реальной странице. А когда всё устраивает, то перейти к украшательству. Посмотрите тут: https://podhod.ru/elementor
По красоте с Framer в Elementor сложно тягаться, в нём меньше направленность на анимацию и WOW-эффект. Но повторить это можно, ведь многое решается анимациями при скролле, они есть. Например, моя визитка, собрана за 3 дня:
https://podhod.com/vladimir/
Выбирая Фреймер это замыкает сайт на её неразвитую CMS и малое число платных расширений.
Но главное в WordPress с Elementor и Crocoblock — скорость работы и практичность. Опыт показывает, что сайты на этом стеке быстро уходят в релиз, долго живут, причины сменить их на другой движок не возникают.
Очень важно что новые люди WP легко осваивают. В WordPress есть роли — права редактора, не позволяют менять вёрстку сайта, испортить её, редактор может только править текст в подготовленных дизайнером-разработчиком местах и публиковать. Если дать пользователю права автора, он не сможет опубликовать, только готовить черновики, которые проверит редактор. Есть плагин User Role Editor для создания дополнительных ролей, в котором можно создать любую нужную комбинацию прав.
Важно, что Google и Yandex заточены на Вордпресс, а на непопулярные CMS нет, на фреймворке, если не заниматься SEO кодом, тоже нет. А на WP есть бесплатный Yoast SEO, который решает все задачи видимости.
Это касается любых сайтов: визитки, лендинги, каталоги, блоги, СМИ, объявления, интернет-магазины, бронирование, дашборды личных кабинетов. Посмотрите эти демо-сайты. Приобретя Crocoblock их можно установить к себе за минуту. У каждого в основе JetEngine: https://crocoblock.com/dynamic-templates/?ref=507
![]()
Раскраска 3D модели методом Vertex Color
26 декабря 2023 г.
Современные 3D иллюстрации и казуальные модели для игр имеют общую черту — объекты имеют большие области сплошной плоской «флет» раскраски цветом или легким градиентом. Для реализации такого вида не требуется создавать текстуры, это можно сделать указывая цвета прямо на самих точках модели, и отображая эту инфомацию прямо на модели.
Этот способ нативный, старый и очень легкий. Не требует можества дополнительных сущностей. Слабая известность этого способа от того, что в эпоху начала 3D, когда точек в модели позволялось мало, этот способ давал мало детализации, а больше визуальной детализации давали текстуры. Сегодня точки в модели можно не считать, цветовые пространства шире и этот способ обрел новую жизнь.
Урок раскраски модели с помощью цветовых атрибутов вертексов в Блендер https://youtu.be/hHcxzlHQnUw?si=ZXfLeFt7iQws220N
Плагин Vertex Color Master для Blender, чтобы менять HSV и закрашивать градиентом.
https://github.com/andyp123/blender_vertex_color_master
Пример создания модели с раскраской вертексами https://youtu.be/OcKyRlFpqUQ?si=B4kUCHCXkujm7AXY
Совмещение способов текстурирования: вертексами, текстурами и декалями https://youtu.be/IyxczXyuuMg?si=T1zwhOChMEGOJOuC&t=2624
![]()
Дизайн системы UI в Figma
14 декабря 2023 г.
Сегодня нет никакого смысла с нуля создавать стили для типовых интерфейсов, кроме случая когда это является самим предметом вашей работы. В Figma в полном доступе есть сотни готовых решений. В каждую дизайн систему UI вложено сотни часов труда, и лучше сперва потратить свои несколько часов на изучение готовых решений, в поисках подходящего, чем окунаться с головой в создание своего.
Если вы про дизайн-системы ничего не знаете — начните изучение вопроса с этих библиотек дизайнов интерфейсов доступных в Фигме или просто используйте их:
Bootstrap 5 https://www.figma.com/community/file/1044316192441037087
United UI https://www.figma.com/community/file/1020079203222518115
Tailwind CSS UI https://www.figma.com/community/file/768809027799962739
Medusa UI https://www.figma.com/community/file/1278648465968635936
![]()
Рисую мерч к Halloween на iPad. Как сделать картинку для сувениров
29 октября 2023 г.
Сделал видео, в котором показываю на простом примере, как сделать иллюстрацию для мерча, для печати сувенирной футболки и кружки. Рассказываю про процесс. Использую iPad с Procreate.
https://youtu.be/r8WDgh_-Kyc?si=1q3ZgBwDTZltecLH?sub_confirmation=1
![]()
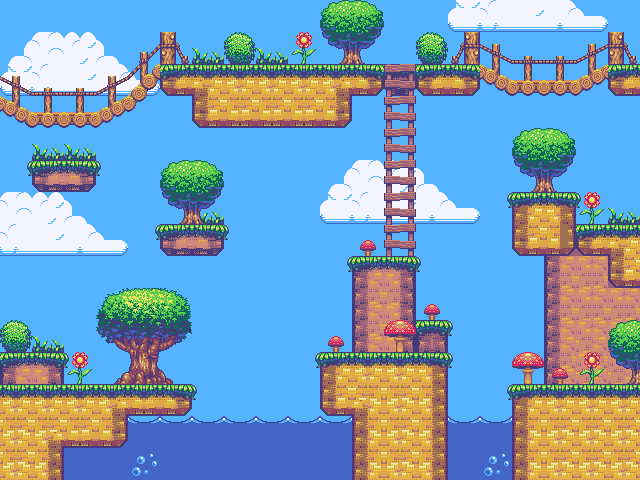
Создание tileset спрайта из тайлов для карты в 2D игре
17 апреля 2023 г.
Сколько надо кусочков платформы нарисовать для аркадной 2D игры? Какие комбинации и сочетания плиток бывают и как можно упростить их создание? Заинтересовался этими вопросами и обнаружил за ними науку.  Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
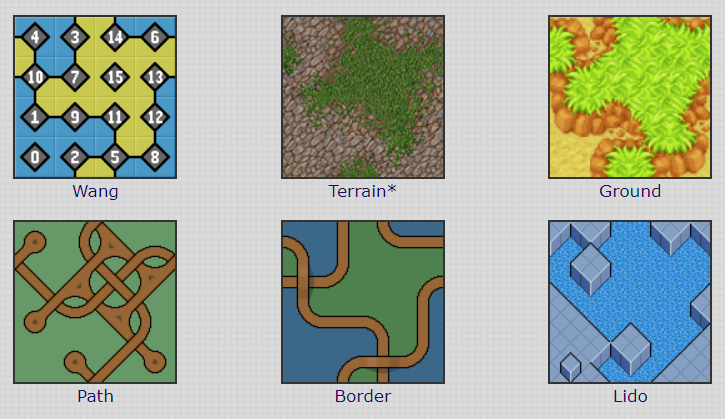
Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Кратко. Математик Ван Хао описал законы для плитки на плоскости по разным правилам, связал с машиной Тюринга и всё систематизировал. Вот заумная статья про систематизацию тайлов: https://www.boristhebrave.com/2021/11/14/classification-of-tilesets/ Квадратные тайлы можно придумывать по разным правилам. Основные это — учитывать только соединение сторон (4), или соединение углов (4), или и сторон и углов (8). В современном мире это знание применяют дизайнеры текстур — тайлингом решается всё, от обоев с цветочками до кельтских узоров. И применяют создатели 2D игр, чтобы уметь рисовать по клеточкам землю в море или землю висящую в воздухе, в зависимости от того какую двухмерную игру они делают.
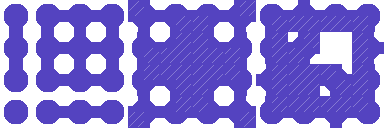
В качестве простого примера, вот варианты спрайтов из 16 видов плитки со всеми вариантами двуцветных углов. Тайлы собраны в спрайт как один остров, что удобно при разработке, чтобы видеть, как изображения состыкуются.
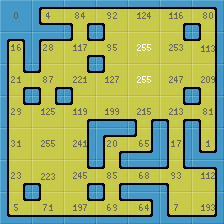
Самая важное знание: что для того, чтобы учитывать и углы и стороны, потребуется придумать 47 видов тайлов. 47 плиточек можно расположить в один спрайт в квадрат 7×7=49 (2 лишних) или в 8×6=48 (1 лишняя) или в 12×4=48 (1 лишняя). Вот примеры как 47 плиток собрать в один спрайт, чтобы было удобно наблюдать соединения:
Кроме того, сформировался опыт, как имея 5 тайлов разрезать каждый на 4 кусочка и собрать их в 47 комбинаций. То есть из такой картинки:
Автоматически сгенерировать вот такой стандартный шаблон 12×4:
Такую текстуру стало принято использовать в 2D игровых движках, поскольку она наглядна, как палитра, например, для создания уровней в играх-платформерах или для создания лабиринтов в RPG с видом сверху вниз.





Прокомментировать в Телеграме