Рисую мерч к Halloween на iPad. Как сделать картинку для сувениров
29 октября 2023 г.
Сделал видео, в котором показываю на простом примере, как сделать иллюстрацию для мерча, для печати сувенирной футболки и кружки. Рассказываю про процесс. Использую iPad с Procreate.
https://youtu.be/r8WDgh_-Kyc?si=1q3ZgBwDTZltecLH?sub_confirmation=1
![]()
Tom Richmond и книга «The Mad Art of Caricature!»
10 января 2023 г.
Потрясающая книга «The Mad Art of Caricature! A Serious Guide to Drawing Funny Faces», о том как рисовать карикатуры, художник Том Ричмонд, один из ключевых авторов сатирического журнала «MAD».
Достаточно пролистать книгу, чтобы вам станет многое понятно. Краткий рецепт карикатуры известен каждому, кто начинал инетерсоваться темой: уменьшай маленькое, увеличивай большое. Но как конкретно? Что именно определить в объект изменения размера? Как, изменяя пропорции и упрощая, сохранить узнаваемость?
В книге есть все эти ответы: как видеть ключевые формы, как находить линии вдоль которых можно менять пропорции, какими приёмами можно упрощать элементы лица и тела, каких контуров достаточно для передачи формы.
https://archive.org/details/caricature-book-images
И раскрою важный секрет — более узнаваемыми для вас выглядят карикатуры тех, чьё лицо вы лучше представляете. Это или популярная личность, лицо которой вы хорошо разглядели на экране и фотографиях или близкий человек, особенности строения лица которого вы изучили в реальности.
![]()
Что купить на Black Friday веб-разработчику?
24 ноября 2022 г.
Всем, кто делает сайты на WordPress рекомендую приобрести Crocoblock, там скидка 40% на Black Friday. В этом наборе плагинов есть мощнейший плагин JetEngine, позволяющий создавать записи любого типа и содержания. Один заменяет весь неудобный зоопоарк из плагинов ACF, Custom Post Type UI и Types. Поддержите украинских разработчиков:
https://vovkasolovev.ru/go/crocoblock/
Если вы знаете что такое Elementor, то знаете, что там только что появился простенький конструктор для Listing Grid — дизайн вывода карточек постов на сайте. В Crocoblock JetEngine давно есть намного более продвинутый конструктор Listing Grid, добавляющий возможность создания условий к запросу и встраивание других карточек.
Кроме этого в Crocoblock JetEngine есть собственный конструктор Личного кабинета. Сможете создать закрытую часть сайта, в которой пользователи могут заполнять и хранить свои данные. В комбинации с их же плагином JetFormBuilder это невероятная мощь! Ради личных кабинетов больше не нужно заводить проекты на Yii, Symfony или Laravel.
https://vovkasolovev.ru/go/jetformbuilder/
Crocoblock JetEngine работает и с редактором Gutenberg и c Elementor. Если вы до сих пор не пользуетесь Elementor, то очень рекомендую и его к приобретению на Black Friday. Окупите первым же созданым сайтом. Elementor это самый удачный, популярный и кастомизируемый конструктор страниц и дизайна темы (Page Builder и Site Builder).
https://vovkasolovev.ru/go/elementor/
О глобальной популярности Elementor очень легко судить — это единственный конструктор, для которого есть специальный раздел на Envato Market ThemeForest. Элементор — невероятно мощный инструмент. Позволяет визуально конструировать свои лендинги из готовых настраиваемых блоков. Лучше чем Tilda и WebFlow. Я даже в нем сразу прототипирую, Figma не нужна.
https://vovkasolovev.ru/go/envato-elementor/
Набор WordPress + Elementor + Crocoblock это достаточный набор чтобы решать практически любую сайтостроительную задачу. Работаю с этой связкой уже 3 года, это самый удобный стек для дизайнера сайтов.
![]()
Ссылки на ресурсы для авторов, дизайнеров персонажей и художников, Мари Лум
9 февраля 2022 г.
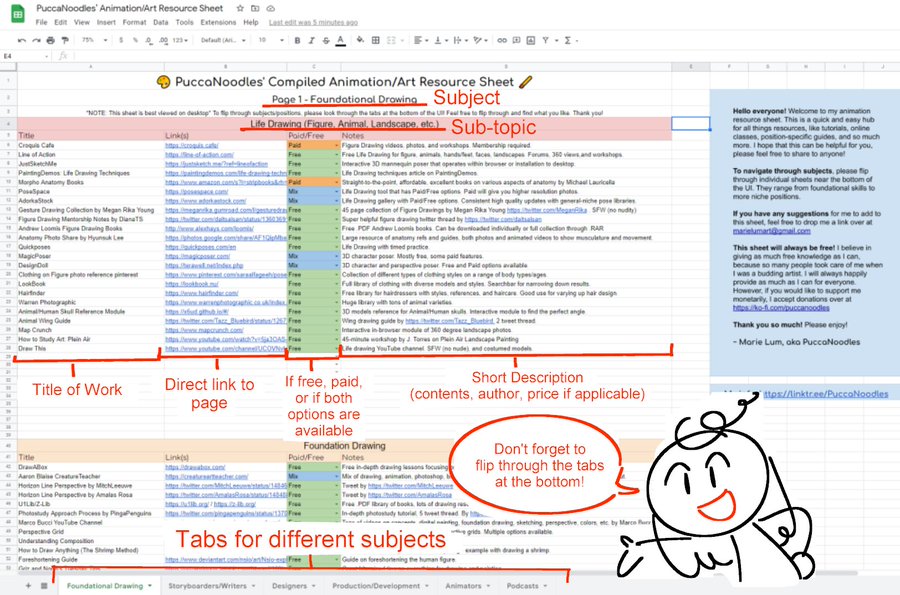
Сторибордер Marie Lum собрала огромный список ссылкок на всевозможные ресурсы для создателей: авторов, персонажников, комиксистов, аниматоров, сценаристов и для других смежных профессий. Вот этот список:
https://docs.google.com/spreadsheets/d/1-8OKuEvRR038Uno—Vi9tQRe4eFCSfQTPov7nXgiJ3w/edit?usp=sharing
Обращу внимание, что у меня на сайте сохранен огромный список ресурсов для веб-разработчиков https://vovkasolovev.ru/blog/kayodeok-favorites-webdesign/ и есть собственный раздел с важных мне ссылок https://vovkasolovev.ru/links/
![]()
Kevin Hulsey делает иллюстрации сложной техники в разрезе
13 июня 2021 г.
Кевин Халси рисует сложные схемы техники в векторной графике. Один из разделов его сайта посвящен урокам как в Adobe Illustrator делать такие схемы и построения.
http://www.automotiveillustrations.com/tutorials/drawing-tutorials.html
Например, как нарисовать огромный морской корабль:
http://www.automotiveillustrations.com/tutorials/ship-vector-drawings.html
http://www.automotiveillustrations.com/tutorials/ship-cutaway-vector-drawing-tutorial.html
В портфолио указано, что на создание изображения ушо 720 часов работы. Вот этот корабль в большом размере: http://www.khulsey.com/portfolioimages/rc1.jpg
Это репост из: https://mozgglaz.livejournal.com/114857.html



Прокомментировать в Телеграме