Box-shadow и rectangle-shadow
4 декабря 2023 г.
Для оформления веб-страниц часто нужна тень. В CSS есть тень, которую назвали почему-то «box-shadow», которая создаёт тень как от плоского прямоугольника, которая выглядит как его размытая исходная форма, а, не как ожидается из названия, как тень от коробки (box).
При этом достаточно часто нужна псевдотрехмерная тень, которая имела бы имитацию высоты предмета — когда в близи от объекта тень имеет небольшое размытие, а на расстоянии уже размывается. Например, для кнопок или карточек, или для изображений, которым надо сделать тень, чтобы она выглядела не как тень от открытки, а как тень от книги, которая имеет высоту. Такая псевдотрехмерная тень сильно бы спасла дизайнеров и фронтенд-разработчиков, сейчас такой эффект или имитируется картинкой или набором из теней «размытых форм», что приемлемо выглядит только при имитации теней от объекта небольшой высоты.
И, соответственно, стоило бы назвать такие тени по их объёмности: тень, которая создается от плоского прямоугольника назвать «rectangle-shadow», а тень которая имитирует выдавливание прямоугольного параллелепипеда — «box-shadow».
![]()
Сайт услуг KWORK
12 августа 2023 г.
Обнаружил очень хороший сайт услуг KWORK:
Можно заказать услуги по любой тематике или выставить свои. Чтобы заказать услуги надо просто зарегистрироваться и создать описание проекта. Чтобы начать зарабатывать, конечно, придется сперва выполнить несколько заказов с демпингом, чтобы заработать рейтинг — выбирите что-то простое. Бирж, в которых созданы комфортные условия для общения и простым вводом/выводом денег мало, это одна из них.
Я, для интереса, уже выполнил пару заказов, вот мой профиль: https://kwork.ru/user/podhod?ref=13662221
![]()
Что купить на Black Friday веб-разработчику?
24 ноября 2022 г.
Всем, кто делает сайты на WordPress рекомендую приобрести Crocoblock, там скидка 40% на Black Friday. В этом наборе плагинов есть мощнейший плагин JetEngine, позволяющий создавать записи любого типа и содержания. Один заменяет весь неудобный зоопоарк из плагинов ACF, Custom Post Type UI и Types. Поддержите украинских разработчиков:
https://vovkasolovev.ru/go/crocoblock/
Если вы знаете что такое Elementor, то знаете, что там только что появился простенький конструктор для Listing Grid — дизайн вывода карточек постов на сайте. В Crocoblock JetEngine давно есть намного более продвинутый конструктор Listing Grid, добавляющий возможность создания условий к запросу и встраивание других карточек.
Кроме этого в Crocoblock JetEngine есть собственный конструктор Личного кабинета. Сможете создать закрытую часть сайта, в которой пользователи могут заполнять и хранить свои данные. В комбинации с их же плагином JetFormBuilder это невероятная мощь! Ради личных кабинетов больше не нужно заводить проекты на Yii, Symfony или Laravel.
https://vovkasolovev.ru/go/jetformbuilder/
Crocoblock JetEngine работает и с редактором Gutenberg и c Elementor. Если вы до сих пор не пользуетесь Elementor, то очень рекомендую и его к приобретению на Black Friday. Окупите первым же созданым сайтом. Elementor это самый удачный, популярный и кастомизируемый конструктор страниц и дизайна темы (Page Builder и Site Builder).
https://vovkasolovev.ru/go/elementor/
О глобальной популярности Elementor очень легко судить — это единственный конструктор, для которого есть специальный раздел на Envato Market ThemeForest. Элементор — невероятно мощный инструмент. Позволяет визуально конструировать свои лендинги из готовых настраиваемых блоков. Лучше чем Tilda и WebFlow. Я даже в нем сразу прототипирую, Figma не нужна.
https://vovkasolovev.ru/go/envato-elementor/
Набор WordPress + Elementor + Crocoblock это достаточный набор чтобы решать практически любую сайтостроительную задачу. Работаю с этой связкой уже 3 года, это самый удобный стек для дизайнера сайтов.
![]()
Ссылки на ресурсы для авторов, дизайнеров персонажей и художников, Мари Лум
9 февраля 2022 г.
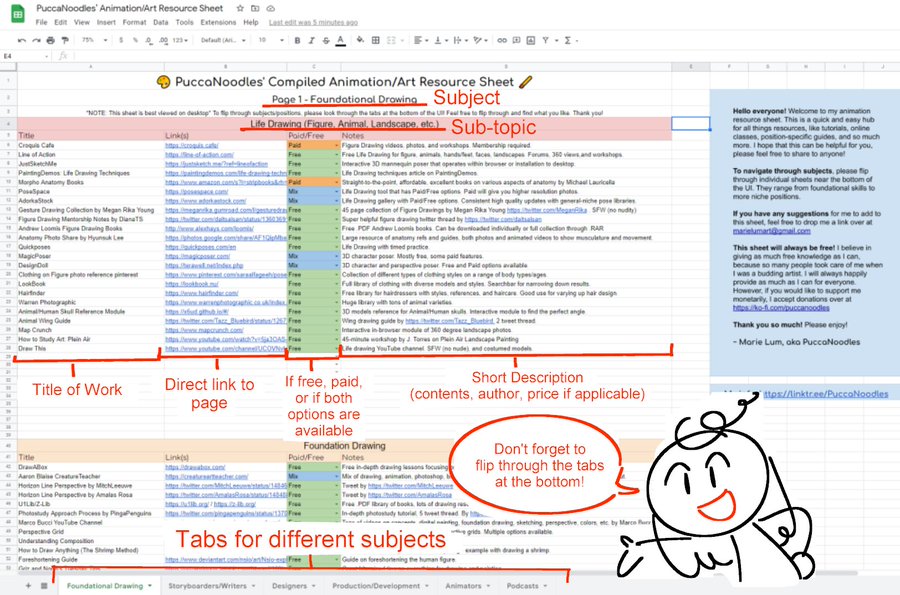
Сторибордер Marie Lum собрала огромный список ссылкок на всевозможные ресурсы для создателей: авторов, персонажников, комиксистов, аниматоров, сценаристов и для других смежных профессий. Вот этот список:
https://docs.google.com/spreadsheets/d/1-8OKuEvRR038Uno—Vi9tQRe4eFCSfQTPov7nXgiJ3w/edit?usp=sharing
Обращу внимание, что у меня на сайте сохранен огромный список ресурсов для веб-разработчиков https://vovkasolovev.ru/blog/kayodeok-favorites-webdesign/ и есть собственный раздел с важных мне ссылок https://vovkasolovev.ru/links/
![]()
Моё предсказание сбылось
23 октября 2021 г.
Самому первому предсказанию у меня на сайте сегодня 15 лет. Вот оно:
Какой я хочу интернет? https://vovkasolovev.ru/?p=58453
Кратко, там про то, что надо интернет такой, чтобы устройства имели сервисы, интернет был бы быстрым и широко доступным, чтобы каждый мог вести видеостримы, чтобы была простая оплата.
Сегодня эти слова смотрятся очевидно. Но тогда этого не было. Например, если посмотреть на фотографии того времени — увидите, что люди не держат в руках телефоны. Потому что незачем, нет в телефонах контента, за которым можно постоянно следить. В телефонах были лишь неудобные WAP-сайты, а обычные сайты не оптимизированы — браузерных технологий таких ещё нет. Интернет только в компьютере и ноутбуке.
Сегодня же большая часть трафика идёт на мобильные устройства. Сегодня домашние приборы сообщают через сеть, что они требуют обслуживания (не микроволновка, конечно — но пылесос, принтер и роутер). Покрытия быстрого интернета давно достаточно в лесу. Приложения для мобильных устройств соревнуются между собой в лучшем способе проведения стримов, сервисов платежей и банковских интернет систем предостаточно. О чём тут ещё можно мечтать — только о долгой жизни, чтобы всем этим пользоваться.



Прокомментировать в Телеграме