Нано схема метро для iWatch
25 марта 2017 г.
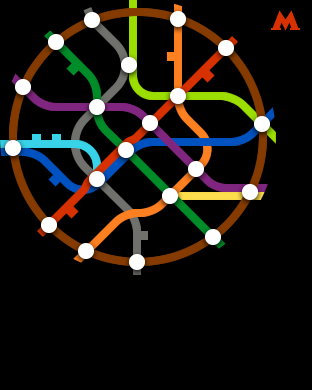
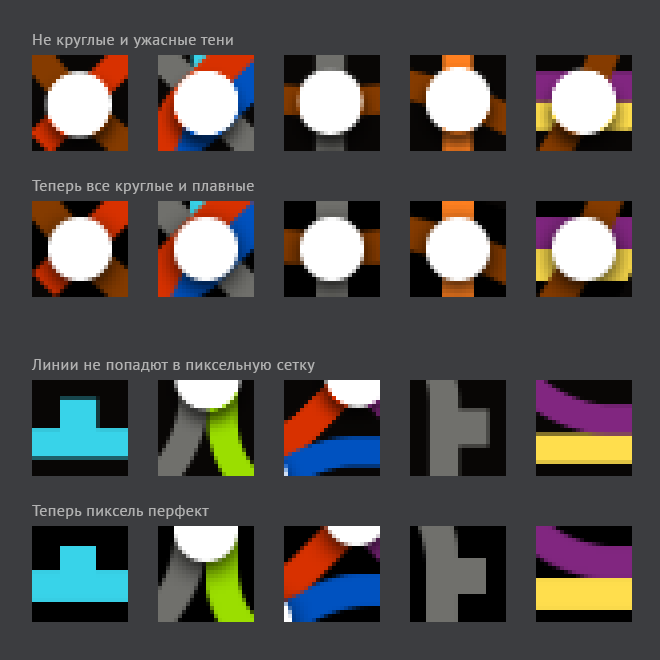
Илья Бирман сделал схему метро для iWatch. Я её увидел, мой внутренний перфекционист ужаснулся от картинки — такое там всё неровное и пережатое. И я сразу её переделал, перерисовал с нуля за полчасика, благо там одни линии-кружочки. Теперь всё по пиксельной сетке стоит. Вот мой вариант.

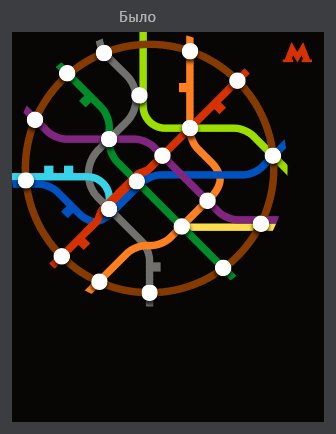
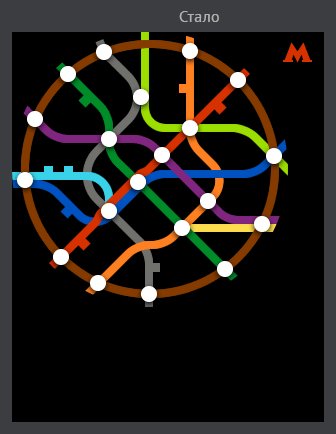
Что было и что изменилось.

Сравнение анимацией.

![]()
Паттерн в Fireworks
19 февраля 2014 г.
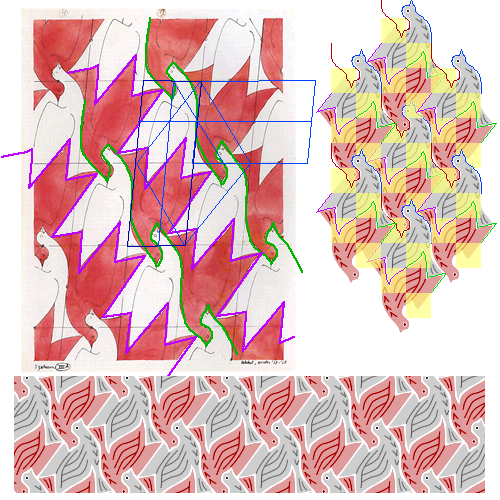
Нашёл воркфлоу в Фаерфоксе для того чтобы делать эшеровские паттерны, так чтобы фигура получалась самокопированием.
- Создать символ, в котором нарисовать клетки симметрии.
- Размножить символ, чтобы следить за стыковкой.
- Нарисовать в символе по клеткам 2 определяющие линии (в примере: синяя голова и малиновый хвост в двух прозрачных клетках).
- Скопировать и отзеркалить их (красная голова и в жёлтые клетки), чтобы получился черновой контур.
- Ограничиваясь контуром вписать в него картинку.
- Сделать картинку объектом.
- Скопировать, отзеркалить, раскрасить объект, чтобы заполнить незаполненное в черновом контуре.

Иллюстратор такого не позволил — в нём нельзя а) править в паттернах символы; б) обводка и клипинг маск на объекте в символе меняет ширину символа снаружи.
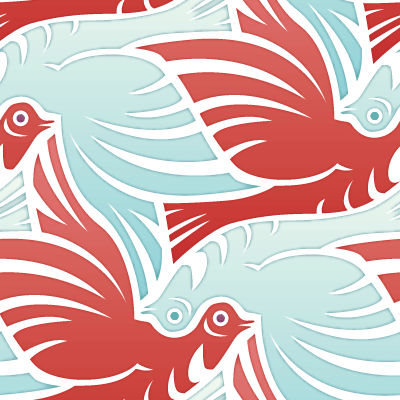
Результат:



Прокомментировать в Телеграме