Что купить на Black Friday веб-разработчику?
24 ноября 2022 г.
Всем, кто делает сайты на WordPress рекомендую приобрести Crocoblock, там скидка 40% на Black Friday. В этом наборе плагинов есть мощнейший плагин JetEngine, позволяющий создавать записи любого типа и содержания. Один заменяет весь неудобный зоопоарк из плагинов ACF, Custom Post Type UI и Types. Поддержите украинских разработчиков:
https://vovkasolovev.ru/go/crocoblock/
Если вы знаете что такое Elementor, то знаете, что там только что появился простенький конструктор для Listing Grid — дизайн вывода карточек постов на сайте. В Crocoblock JetEngine давно есть намного более продвинутый конструктор Listing Grid, добавляющий возможность создания условий к запросу и встраивание других карточек.
Кроме этого в Crocoblock JetEngine есть собственный конструктор Личного кабинета. Сможете создать закрытую часть сайта, в которой пользователи могут заполнять и хранить свои данные. В комбинации с их же плагином JetFormBuilder это невероятная мощь! Ради личных кабинетов больше не нужно заводить проекты на Yii, Symfony или Laravel.
https://vovkasolovev.ru/go/jetformbuilder/
Crocoblock JetEngine работает и с редактором Gutenberg и c Elementor. Если вы до сих пор не пользуетесь Elementor, то очень рекомендую и его к приобретению на Black Friday. Окупите первым же созданым сайтом. Elementor это самый удачный, популярный и кастомизируемый конструктор страниц и дизайна темы (Page Builder и Site Builder).
https://vovkasolovev.ru/go/elementor/
О глобальной популярности Elementor очень легко судить — это единственный конструктор, для которого есть специальный раздел на Envato Market ThemeForest. Элементор — невероятно мощный инструмент. Позволяет визуально конструировать свои лендинги из готовых настраиваемых блоков. Лучше чем Tilda и WebFlow. Я даже в нем сразу прототипирую, Figma не нужна.
https://vovkasolovev.ru/go/envato-elementor/
Набор WordPress + Elementor + Crocoblock это достаточный набор чтобы решать практически любую сайтостроительную задачу. Работаю с этой связкой уже 3 года, это самый удобный стек для дизайнера сайтов.
![]()
Обновлённый дизайн купюры сто рублей
30 июня 2022 г.
Банк России в своём телеграм-канале показал видео с презентацией обновлённым дизайном купюры сто рублей. Из видео можно получить достаточно чёткое изображение новой 100 рублёвой купюры.
На лицевой стороне сторублёвки, где ранее был вид на Большой театр, теперь изображена Спасская башня со стрелками часов установленными симметрично вниз на 8:22, здание МГУ, смотровая площадка парка Заречье и телебашня в Останкино. В орнаменте можно заметить знак рубля ₽, силуэт монумента Юрию Долгорукому и вид на Шуховскую башню снизу.
На оборотной стороне, где ранее была колесница Аполлона с фасада Большого театра, изображён монумент солдата в плаще из журавлей и автоматом ППШ, монумент из Ржевского мемориала, на фоне вида с воздуха на музей-заповедник «Куликово поле» в Тверской области и карту России с выделенным Центральным Федеральным округом. В орнаменте присутствуют изображения колосьев и сетки Вороного. С обоих сторон во множестве вариантов расположены орнаменты из мелкого текста слов «СТО РУБЛЕЙ БАНК РОССИИ».
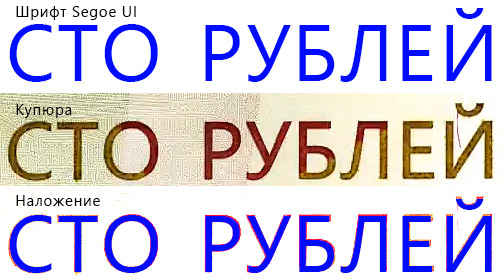
Купюра имеет тот же оттенок цвета, но стала менее контрастной, по сравнению с предыдущей, из-за отсутствия глубоких коричневых и малиновых цветов.
Шрифт на новой купюре очень похож на Segoe UI компании Microsoft.
На старой сторублёвой купюре был использован без лицензии шрифт AdverGothic компании ParaType. На новых, уже выпущенных, 200 и 2000 рублях также используется Segoe UI, который невозможно приобрести для легального тиражирования.
Жаль, что в обновлённом оформлении буквально пара элементов символизируют 21 век, всё остальное из СССР. Жаль что вставили изображение оружия. И при этом используется американский шрифт.
![]()
Ссылки на ресурсы для авторов, дизайнеров персонажей и художников, Мари Лум
9 февраля 2022 г.
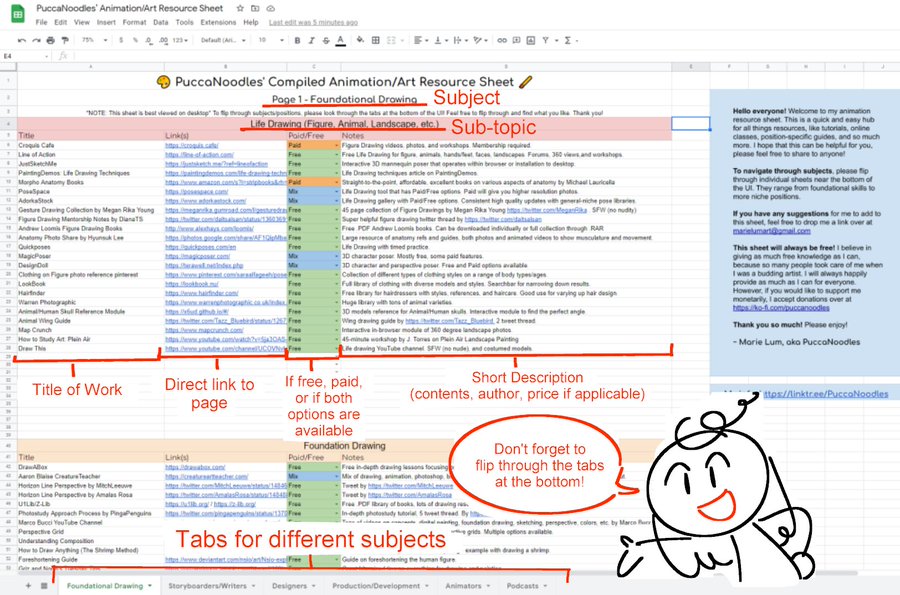
Сторибордер Marie Lum собрала огромный список ссылкок на всевозможные ресурсы для создателей: авторов, персонажников, комиксистов, аниматоров, сценаристов и для других смежных профессий. Вот этот список:
https://docs.google.com/spreadsheets/d/1-8OKuEvRR038Uno—Vi9tQRe4eFCSfQTPov7nXgiJ3w/edit?usp=sharing
Обращу внимание, что у меня на сайте сохранен огромный список ресурсов для веб-разработчиков https://vovkasolovev.ru/blog/kayodeok-favorites-webdesign/ и есть собственный раздел с важных мне ссылок https://vovkasolovev.ru/links/
![]()
ЛИКБЕЗ: WordPress, преимущества, проблемы, важные плагины. CMS для сайта
19 июля 2021 г.
Записал ролик, с ликбезом про WordPress, чем хороша эта CMS, какие есть ключевые плагины, что такое Page Builder, что такое CPT и CF, какие проблемы я вижу у этого движка. На видео рисую на iPad в Procreate.
![]()
Логотип стримов Плющева и Наки
21 августа 2020 г.
Опубликовал в Разумном подходе логотип стримов Александра Плющева и Майкла Наки. Это два журналиста-новостника, которые, сперва варятся всю неделю в новостях, а потом, по пятницам с 22:00, ведут многочасовой стрим, высказывая собственное взвешенное мнение используя накопленный обширный фундамент. Посмотрите сегодня — найдите канал MackNack на ютубе.
https://podhod.ru/portfolio/macknack
Кстати, этот логотип — хороший пример чем отличается вариант для светлого фона от варианта для тёмного фона. Нельзя просто взять и заменить тёмный цвет на светлый. Дело в том, что часть областей должна остаться светлой а не инвертированной, в любом исполнении (например, лица или блики) а часть должна перекраситься, чтобы не искажать графическое решение.





Прокомментировать в Телеграме