Обзор моего предсказания 2007 года про будущее UI в 2017 году.
28 марта 2017 г.
Десять лет назад я сделал запись с предсказаниями путей решения проблем, бывшими в то время камнями преткновения в дизайне. Прошло 10 лет, можно видеть, что по всем пунктам того списка происходит движение.
Для удобства, процитирую ту запись и прокомментирую как выглядят эти элементы сегодня.
Про будущее
2007-05-28 01:09:00
- Поисковая строка в операционной системе, командная строка, поисковая строка в браузере и адресная строка должны стать одним и тем же. Все связанные с этим проблемы языковых команд надо сделать везде одинаково решаемыми.
- Клавиатура — отстой, на ней слишком много кнопок. Мышка/точпад должны решать 80% всех задач. 20% для только для тех, кто собрался набрать текст. Точпад должен перестать быть плоским, по которому надо водить пальцем — отслеживать перемещения можно ala терминвокс, и для обеих рук. Будущее интерфейса за жестами, особенно этого не хватает в операционной системе у мышки.
- Давно пора по-честному отделить программу от оформления в ПО. Ровно также, как на вебе CSS.
- Долой графический дизайн из интерфейсов — вечные папочки-листочки-стрелочки. Надо выработать однозначную пиктографческую систему, которая облагораживается не заменой изображений а сменой скина — стиля линий, цветов и деталей.
- Буквы в шрифтах должны обрести свою сверхформу, в которой обозначены где какие капли и перекладины, какие толщины и изгибы. Чтобы можно было собирать буквы из простых элементов. Соответственно, изготовление шрифта превратится в вырисовывание капель, засечек, штрихов и прочих штук из которых состоят буквы. К совсем декоративным шрифтам, это, понятно, не относится.
- Уже давно пора забыть про растр и перейти во всём на вектор — видеокарты у всех позволяют. Особенно на вебе, с этой вечной резиновой вёрсткой и разными разрешениями экранов мониторов. Измерение в px надо уничтожить, как ересь.
Итак, как эти пункты выглядят сегодня, в 2017 году.
- На консервативных десктопах поисковая строка и адресная строка стали одним и тем же отдельно попарно и в ОС и в браузерах. Движение в сторону сращения ОС и браузера идёт, но медленно. На мобильных устройствах это сращение полостью случилось (на сколько можно говорить о командной строке в мобильном устройстве).
- Все тачпады поддерживают множество различных жестов. Где-то это реализовано на уровне ОС, где то на уровне производителя тачпада. В объём жесты над тачпадом массово не вышли, экспериментальные модели есть. Поскольку большинство ОС обросло поддержкой жестов, мышке перепало несколько новых принципов.
- Программы от оформления не отделились, поскольку сохраняется старый зоопарк средств разработки. Но в зоопарк добавился новый зверь — веб-приложения, в которых оформление отделено от ПО.
- Флэт стиль в паре с Thin шрифтами и естественными общими принципами UI, которые приняли на вооружение все крупные платформы, сделал все интерфейсы похожими, но всё же не одинаковыми. Пиктографическая система очень многообразна, но всё же сформулирована. Кроме того появились метаморфозы. Например, Emoji, стандартизованный набор пиктограмм, которые на разных платформах каждый производитель рисует по своему.
- Не внедрён, но реализован стандарт OpenType Font Variables (OT1.8), в котором появляется интерполяция по заложенным критериям. Таким образом в одном шрифте существует та самая сверхформа и возможность модификации результата, по параметрам, которые предусмотрел заранее автор.
- В особо больных местах появилось и устоялось использование SVG, упаковок иконок в шрифты. Экраны высокой чёткости переосмыслили понятие px, в прежней, неудобной, форме его уже нет. Но глобально и принципиально на вектор так и не перешли. Низкая архитектура по прежнему существует на спрайтах, как самых дешёвых в отображении элементах, при том что мощности железа выросли многократно.
![]()
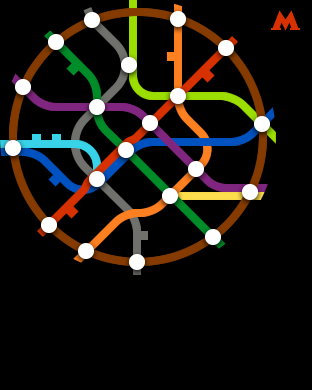
Нано схема метро для iWatch
25 марта 2017 г.
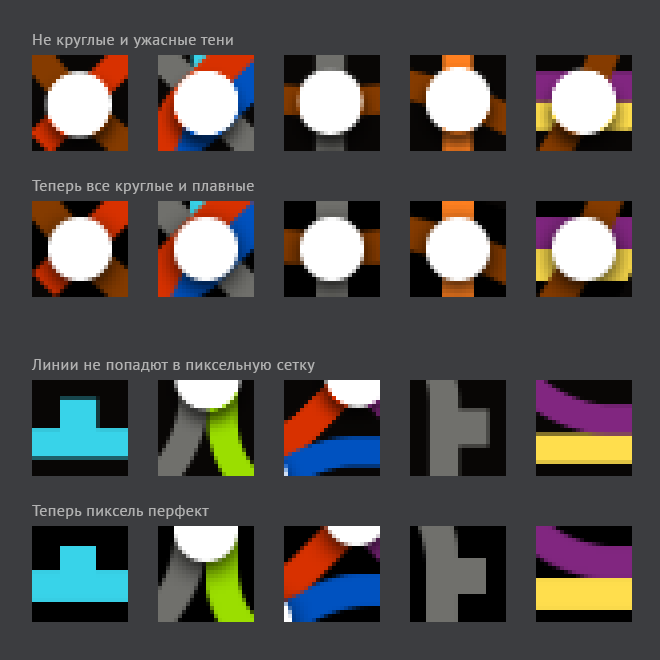
Илья Бирман сделал схему метро для iWatch. Я её увидел, мой внутренний перфекционист ужаснулся от картинки — такое там всё неровное и пережатое. И я сразу её переделал, перерисовал с нуля за полчасика, благо там одни линии-кружочки. Теперь всё по пиксельной сетке стоит. Вот мой вариант.

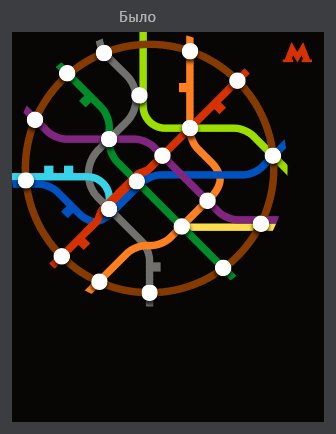
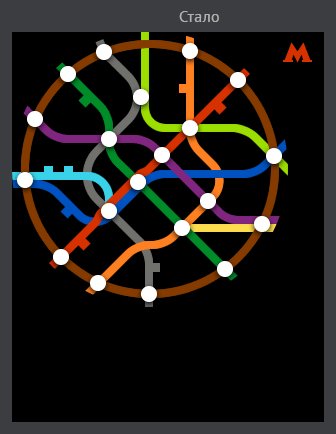
Что было и что изменилось.

Сравнение анимацией.

![]()
Всё в середину
26 июля 2016 г.
Очередной редизайн своего сайта. Напомню, я делаю это постоянно, иногда чаще чем что-то на нём публикую, даже тэг про это есть. В этот раз захотелось сделать шаг в упрощение, избавился от внешнего отступа правой колонки и центрировал всё. Панорамы теперь на всю ширину. Шапка и контент живут своей адаптивной жизнью при любой ширине браузера.
Ну и кстати, уже полгода у меня устойчивое подозрение, что по центру, этажами, с ограниченной шириной для текста по левому краю, и заголовков по середине, и неограниченной шириной для другого контента — это по сути единственный вид вёрстки сегодня. Поскольку это самый эффектный способ просто поддерживать и на десктопе и на мобиле единый общий вид.

![]()
Новый редизайн
2 августа 2011 г.
Видимо, я настоящий дизайнер, поскольку дизайн на этом сайте меняется чаще, чем появляются записи в блоге (в этом году уже четвёртый).
И вот опять! Теперь в моде inline-block с комбинацией overflow: hidden, вся главная страница на нём устроена. У кого монитор шире, тот увидит больше. Я уж не говорю о том, что тени и градиенты, искажения и анимацию из CSS3 я применяю без стеснения, не только тут (моя уютненькая тестовая площадочка) но и год как в Подходе все проекты делаются на расчётом на CSS3 (но и с поддержкой всякого старья). Сам то я не годный верстальщик, неправильно классам названия придумываю, делаю кашу из таблиц и дивов.
По сути, на вебе не хватает только масок. Как только они появятся в стилях — всем можно будет отвлечься от фотошопов и индизайнов, чтобы макетить некоторые работы сразу на чистовик кодом. Я, кстати, макечу кодом давно и регулярно — порой набить какой-нибудь текст статьи проще в html, чем корячится со списками и межстрочным расстоянием в графических редакторах. Это же макеты — крои и выстригай чем хочешь, главное покажи какой будет задумка. Но что-то я не видел ни одной статьи по этому поводу ни от кого.

Прокомментировать в Телеграме