Как запустить Python из Notepad++
21 мая 2023 г.
В текстововм редакторе Notepad++ есть возможность запуск комманд через пункт в меню «Запуск (Run) F5». В том же меню можно сохранить эти команды как шорткаты. Таким образом можно запускать скрипты на Питоне, не надо никаких SDK устанавливать, самое простое это написать в Run:
python "$(FULL_CURRENT_PATH)"
Это подойдет для выполнения простого скрипта, но не всегда достаточно. Поскольку такое выполнение команды в Windows будет запущенно из папки выполняемой программы Notepad++. И если в вашем скрипте используется обращение к файлам относительно расположения самого скрипта, эти файлы не обнаружатся. Поэтому надо запускать выполнение не python а строчной консоли cmd с использованием оператора &, позволяющего выполнять команды друг за другом.
Правильная строчка для запуска редактируемого скрипта Python для команды Run в Notepad++:
cmd /c "cd /D $(CURRENT_DIRECTORY) & python "$(CURRENT_DIRECTORY)\$(FILE_NAME)""
или, если надо для отладки не закрывать окно Python при закрытии окна выполняющегося скрипта, добавить ключ -i:
cmd /c "cd /D $(CURRENT_DIRECTORY) & python -i "$(CURRENT_DIRECTORY)\$(FILE_NAME)""
Список Notepad++ $переменых описан в справочнике https://npp-user-manual.org/docs/config-files/#userdefinedcommands
![]()
Создание tileset спрайта из тайлов для карты в 2D игре
17 апреля 2023 г.
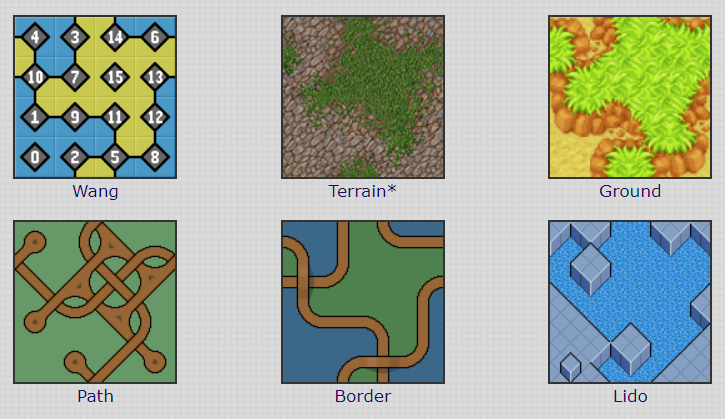
Сколько надо кусочков платформы нарисовать для аркадной 2D игры? Какие комбинации и сочетания плиток бывают и как можно упростить их создание? Заинтересовался этими вопросами и обнаружил за ними науку.  Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Оказывается, за созданием тайлов для игр стоит непростая геометрия, в зависимости от того какие сочетания с соседними клетками по горизонтали, вертикали и диагоналям мы хотим предусмотреть. Вот потрясающий сайт на английском популярно рассказывающий про все виды тайлинга, навигация по главам справа в колонке: http://www.cr31.co.uk/stagecast/wang/intro.html
Кратко. Математик Ван Хао описал законы для плитки на плоскости по разным правилам, связал с машиной Тюринга и всё систематизировал. Вот заумная статья про систематизацию тайлов: https://www.boristhebrave.com/2021/11/14/classification-of-tilesets/ Квадратные тайлы можно придумывать по разным правилам. Основные это — учитывать только соединение сторон (4), или соединение углов (4), или и сторон и углов (8). В современном мире это знание применяют дизайнеры текстур — тайлингом решается всё, от обоев с цветочками до кельтских узоров. И применяют создатели 2D игр, чтобы уметь рисовать по клеточкам землю в море или землю висящую в воздухе, в зависимости от того какую двухмерную игру они делают.
В качестве простого примера, вот варианты спрайтов из 16 видов плитки со всеми вариантами двуцветных углов. Тайлы собраны в спрайт как один остров, что удобно при разработке, чтобы видеть, как изображения состыкуются.
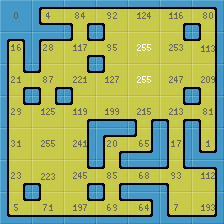
Самая важное знание: что для того, чтобы учитывать и углы и стороны, потребуется придумать 47 видов тайлов. 47 плиточек можно расположить в один спрайт в квадрат 7×7=49 (2 лишних) или в 8×6=48 (1 лишняя) или в 12×4=48 (1 лишняя). Вот примеры как 47 плиток собрать в один спрайт, чтобы было удобно наблюдать соединения:
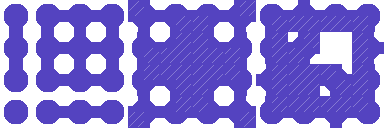
Кроме того, сформировался опыт, как имея 5 тайлов разрезать каждый на 4 кусочка и собрать их в 47 комбинаций. То есть из такой картинки:
Автоматически сгенерировать вот такой стандартный шаблон 12×4:
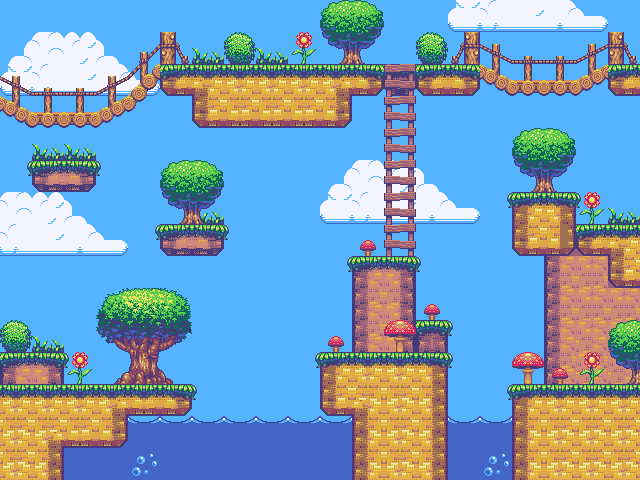
Такую текстуру стало принято использовать в 2D игровых движках, поскольку она наглядна, как палитра, например, для создания уровней в играх-платформерах или для создания лабиринтов в RPG с видом сверху вниз.
![]()
Как сделать логотип: от эскиза до вектора
24 марта 2023 г.
Поскольку я занимаюсь созданием логотипов, записал видео в котором показываю как проходит работа, на примере логотипа с адресом моего сайта.
Посмотрите как я создаю уникальное написание (леттеринг). Начинаю с эскизов на бумаге, придумываю десяток вариантов, выбираю наиболее подходящий. В Adobe Illustrator создаю векторные буквы, оттачиваю формы знаков и выравниваю. Внимательно проверяю все формы, минимизирую число узлов, избавляюсь от ощущения искуственности. Комментирую все свои действия.
![]()
Что купить на Black Friday веб-разработчику?
24 ноября 2022 г.
Всем, кто делает сайты на WordPress рекомендую приобрести Crocoblock, там скидка 40% на Black Friday. В этом наборе плагинов есть мощнейший плагин JetEngine, позволяющий создавать записи любого типа и содержания. Один заменяет весь неудобный зоопоарк из плагинов ACF, Custom Post Type UI и Types. Поддержите украинских разработчиков:
https://vovkasolovev.ru/go/crocoblock/
Если вы знаете что такое Elementor, то знаете, что там только что появился простенький конструктор для Listing Grid — дизайн вывода карточек постов на сайте. В Crocoblock JetEngine давно есть намного более продвинутый конструктор Listing Grid, добавляющий возможность создания условий к запросу и встраивание других карточек.
Кроме этого в Crocoblock JetEngine есть собственный конструктор Личного кабинета. Сможете создать закрытую часть сайта, в которой пользователи могут заполнять и хранить свои данные. В комбинации с их же плагином JetFormBuilder это невероятная мощь! Ради личных кабинетов больше не нужно заводить проекты на Yii, Symfony или Laravel.
https://vovkasolovev.ru/go/jetformbuilder/
Crocoblock JetEngine работает и с редактором Gutenberg и c Elementor. Если вы до сих пор не пользуетесь Elementor, то очень рекомендую и его к приобретению на Black Friday. Окупите первым же созданым сайтом. Elementor это самый удачный, популярный и кастомизируемый конструктор страниц и дизайна темы (Page Builder и Site Builder).
https://vovkasolovev.ru/go/elementor/
О глобальной популярности Elementor очень легко судить — это единственный конструктор, для которого есть специальный раздел на Envato Market ThemeForest. Элементор — невероятно мощный инструмент. Позволяет визуально конструировать свои лендинги из готовых настраиваемых блоков. Лучше чем Tilda и WebFlow. Я даже в нем сразу прототипирую, Figma не нужна.
https://vovkasolovev.ru/go/envato-elementor/
Набор WordPress + Elementor + Crocoblock это достаточный набор чтобы решать практически любую сайтостроительную задачу. Работаю с этой связкой уже 3 года, это самый удобный стек для дизайнера сайтов.
![]()
Детали создания игр Monkey Island
25 июня 2022 г.
Очень интересная археология игры Secret of the Monkey Island и Monkey Island 2: LeChuck Revenge.
https://gamehistory.org/monkeyisland/
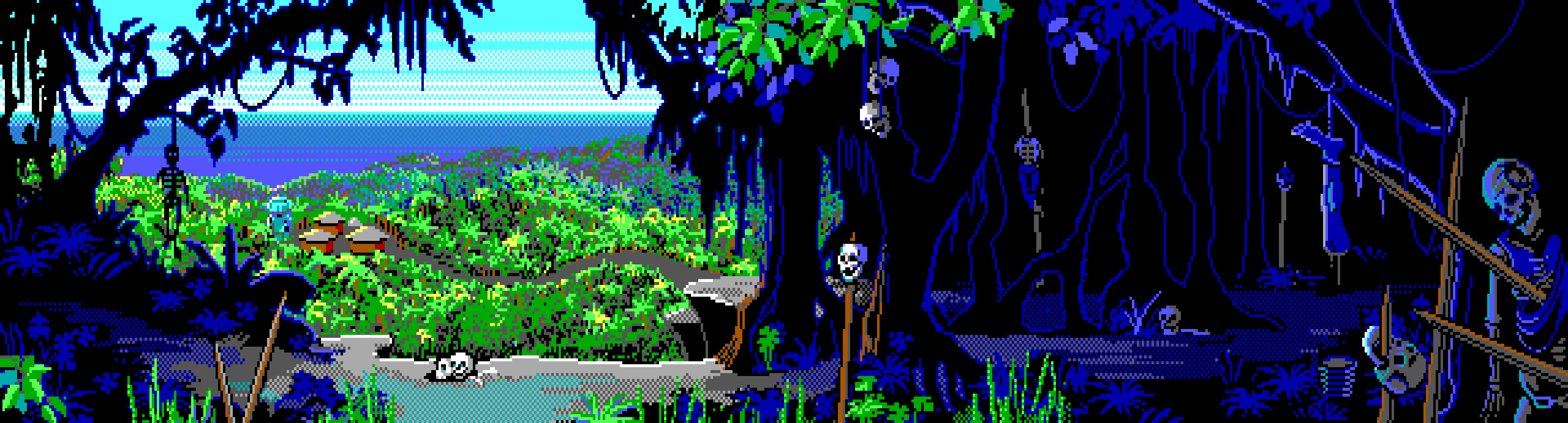
По первой игре острова Обезьян интересно раскопали как изображения масок для фона сохранили первоначальные версии самого фона. А так же интересные ранние разработки: когда экран кухни был единым фоном со Scumm Bar и когда экран с пунктом наблюдения на Melee был с видом в сторону моря. На поздней стадии разработки была вырезана сцена с дорогой до деревни каннибалов, которая добавляла драматического эффекта перед раскрытием их комической сущности, но так же занимала ценное место на дискетах с игрой.
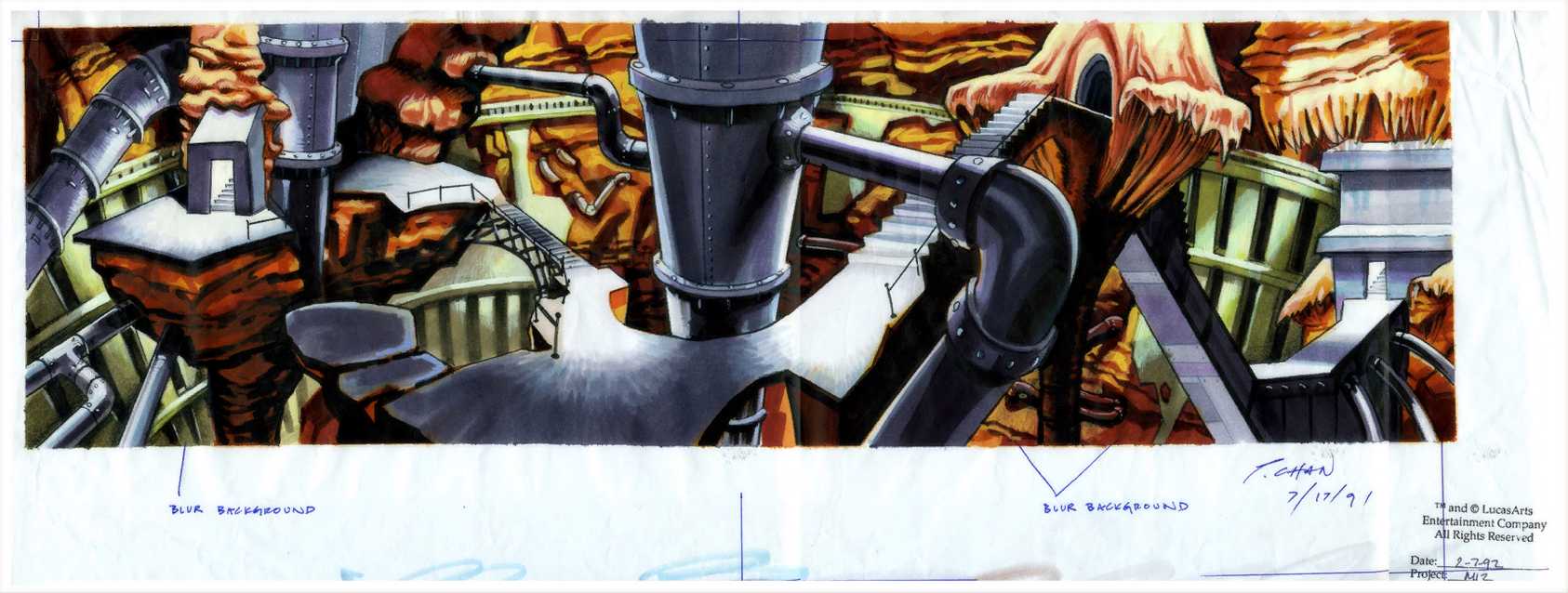
Из комментариев к исследованию скрытого содержания второй части игры можно узнать, что были вырезаны сцены с крупными планами ЛеЧака, а так же вуду-комнаты в его замке. Эта комната, кроме того, показывает как делалась игра — это карандашный рисунок. В дальнейшем он был бы заменён на проработанный, если бы вошёл в игру — во всей игре фоны выполнены маркерами с красками и отсканированы. Об этом, более подробно, можно узнать, разглядывая материалы из этой галереи.
https://mixnmojo.com/media/galleries/Monkey-Island-2-LeChucks-Revenge-Concept-Art
Например, как выглядел путь к пьянице на острове Phatt, открывавшийся с помощью Monkey Wrench.







Прокомментировать в Телеграме